Alerts


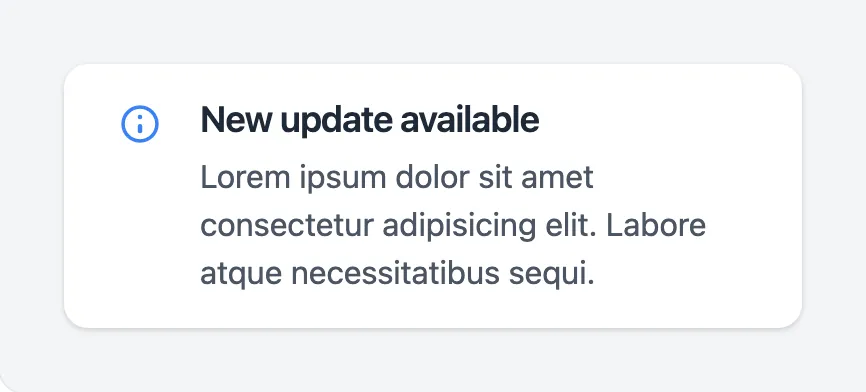
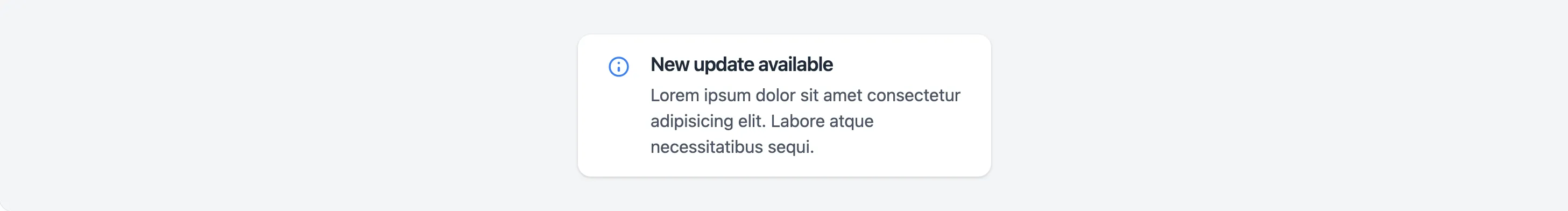
<x-app-ui::alert icon="iconic-information">
<x-slot name="heading">
New update available
</x-slot>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore atque necessitatibus sequi.
</x-app-ui::alert>


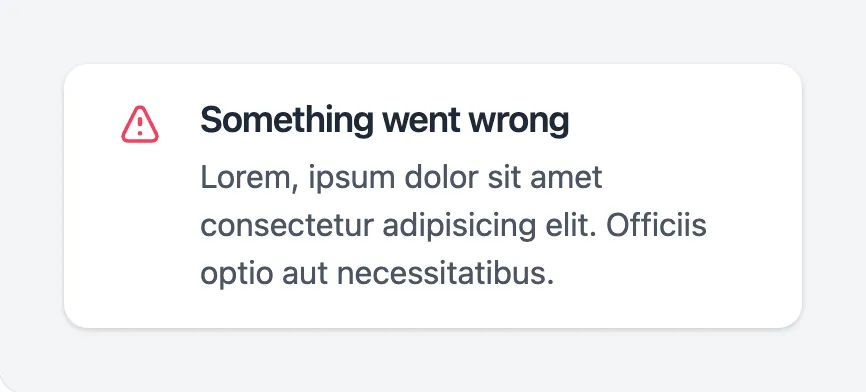
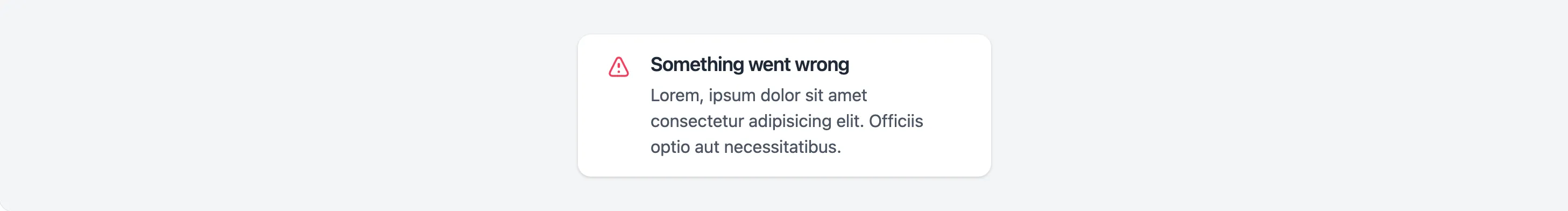
<x-app-ui::alert icon="iconic-warning-triangle" color="danger">
<x-slot name="heading">
Something went wrong
</x-slot>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Officiis optio aut necessitatibus.
</x-app-ui::alert>


<x-app-ui::alert icon="iconic-check-circle" color="success">
<x-slot name="heading">
Successfully updated
</x-slot>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta quidem delectus neque?
</x-app-ui::alert>


<x-app-ui::alert icon="iconic-warning-triangle" color="warning">
<x-slot name="heading">
Not authorized to view
</x-slot>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam, nulla similique! Dolorem.
</x-app-ui::alert>


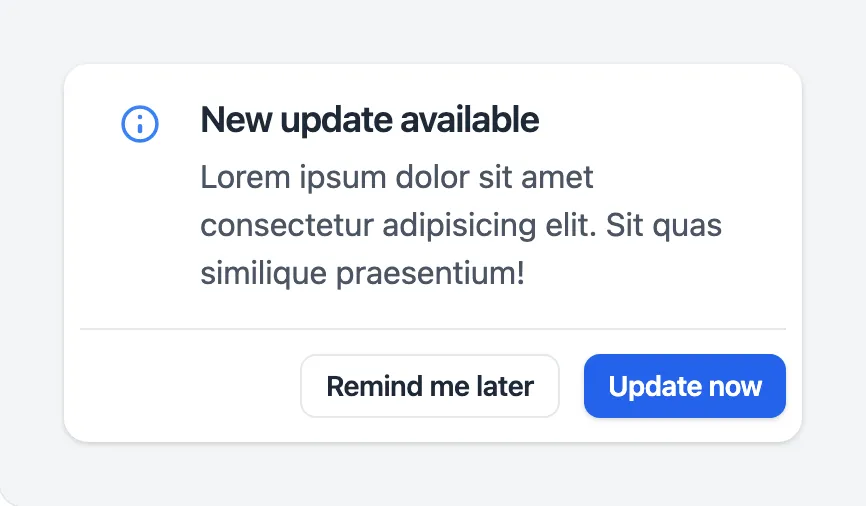
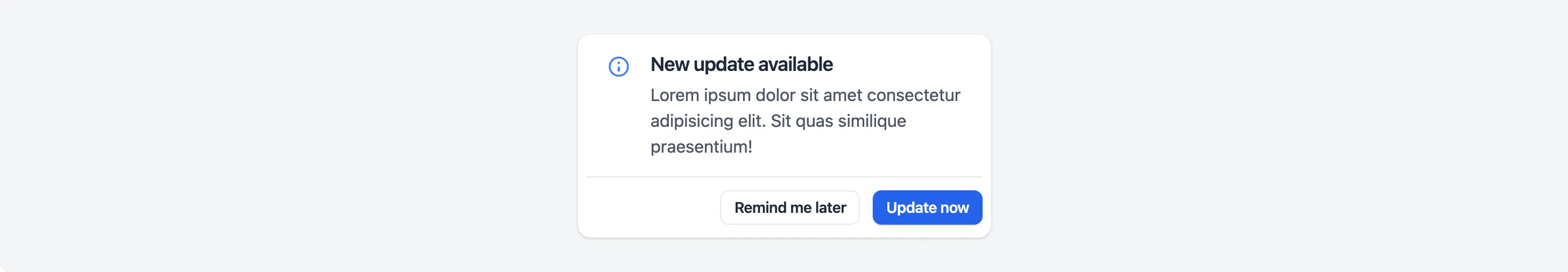
<x-app-ui::alert icon="iconic-information">
<x-slot name="heading">
New update available
</x-slot>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit quas similique praesentium!
<x-slot name="footer">
<x-app-ui::alert.actions>
<x-app-ui::button color="secondary" size="sm">
Remind me later
</x-app-ui::button>
<x-app-ui::button size="sm">
Update now
</x-app-ui::button>
</x-app-ui::alert.actions>
</x-slot>
</x-app-ui::alert>


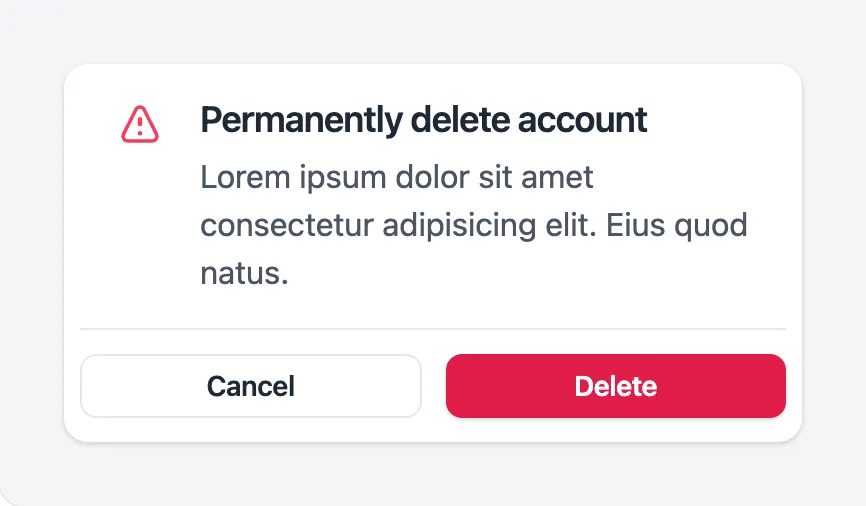
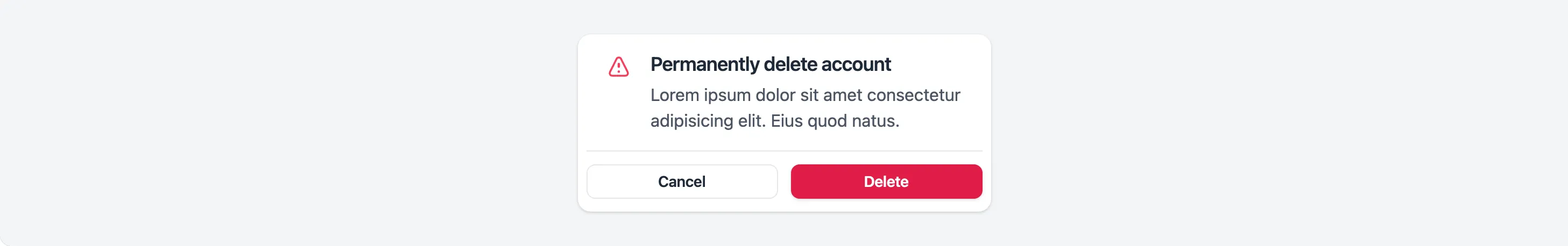
<x-app-ui::alert icon="iconic-warning-triangle" color="danger">
<x-slot name="heading">
Permanently delete account
</x-slot>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius quod natus.
<x-slot name="footer">
<x-app-ui::alert.actions full-width>
<x-app-ui::button color="secondary" size="sm">
Cancel
</x-app-ui::button>
<x-app-ui::button color="danger" size="sm">
Delete
</x-app-ui::button>
</x-app-ui::alert.actions>
</x-slot>
</x-app-ui::alert>
API
app-ui::alert
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
color |
primary |
danger, primary, secondary, success, warning |
|
icon |
Any Blade icon component name |
Slots
| Name | Notes |
|---|---|
| Main | Contains the text content of the alert. |
footer |
Contains content for the footer section of the alert. |
heading |
Contains the text content for the alert heading. |
app-ui::alert.actions
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
align |
right |
left, center, right |
|
full-width |
false |
Boolean expression | This stretches the child buttons to occupy the full container width. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the individual app-ui::button components. |