Form layouts


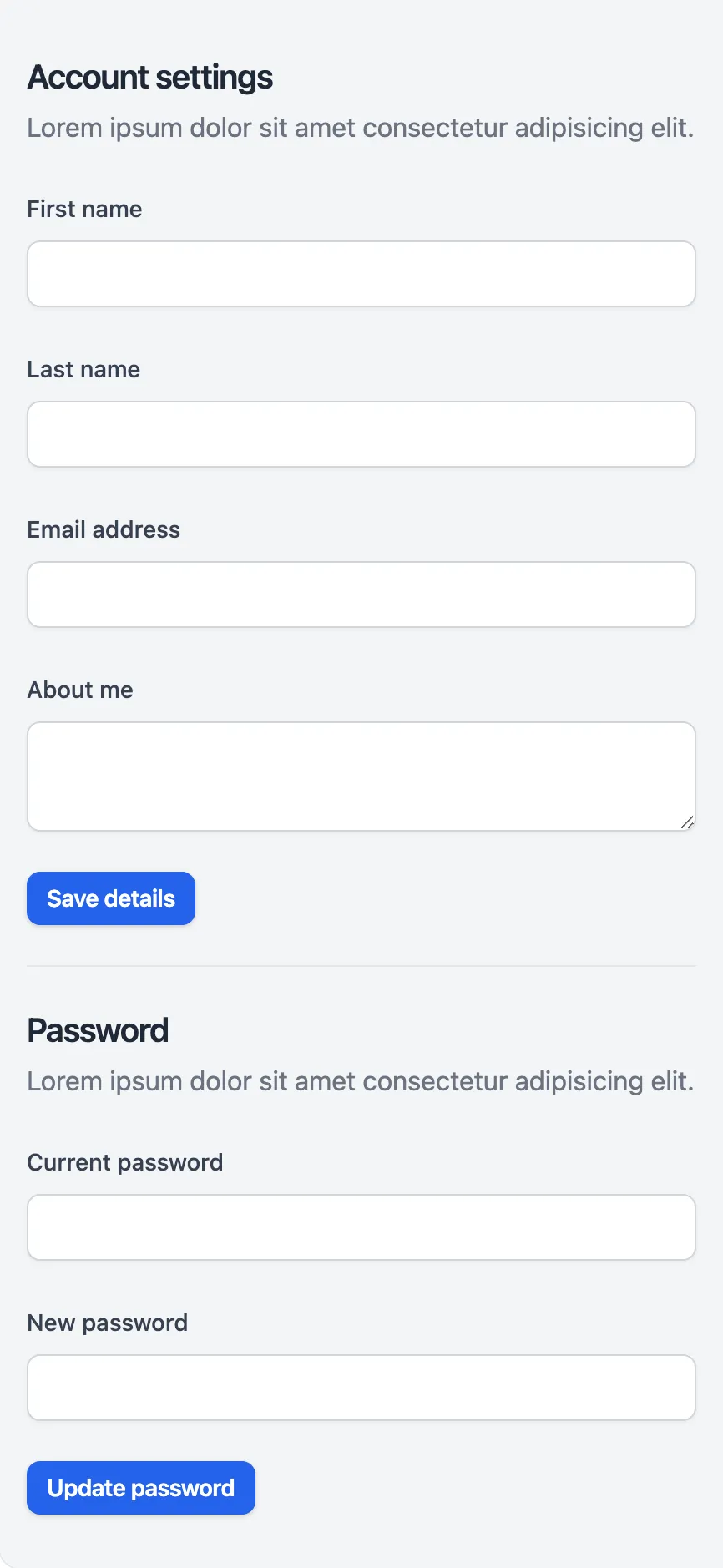
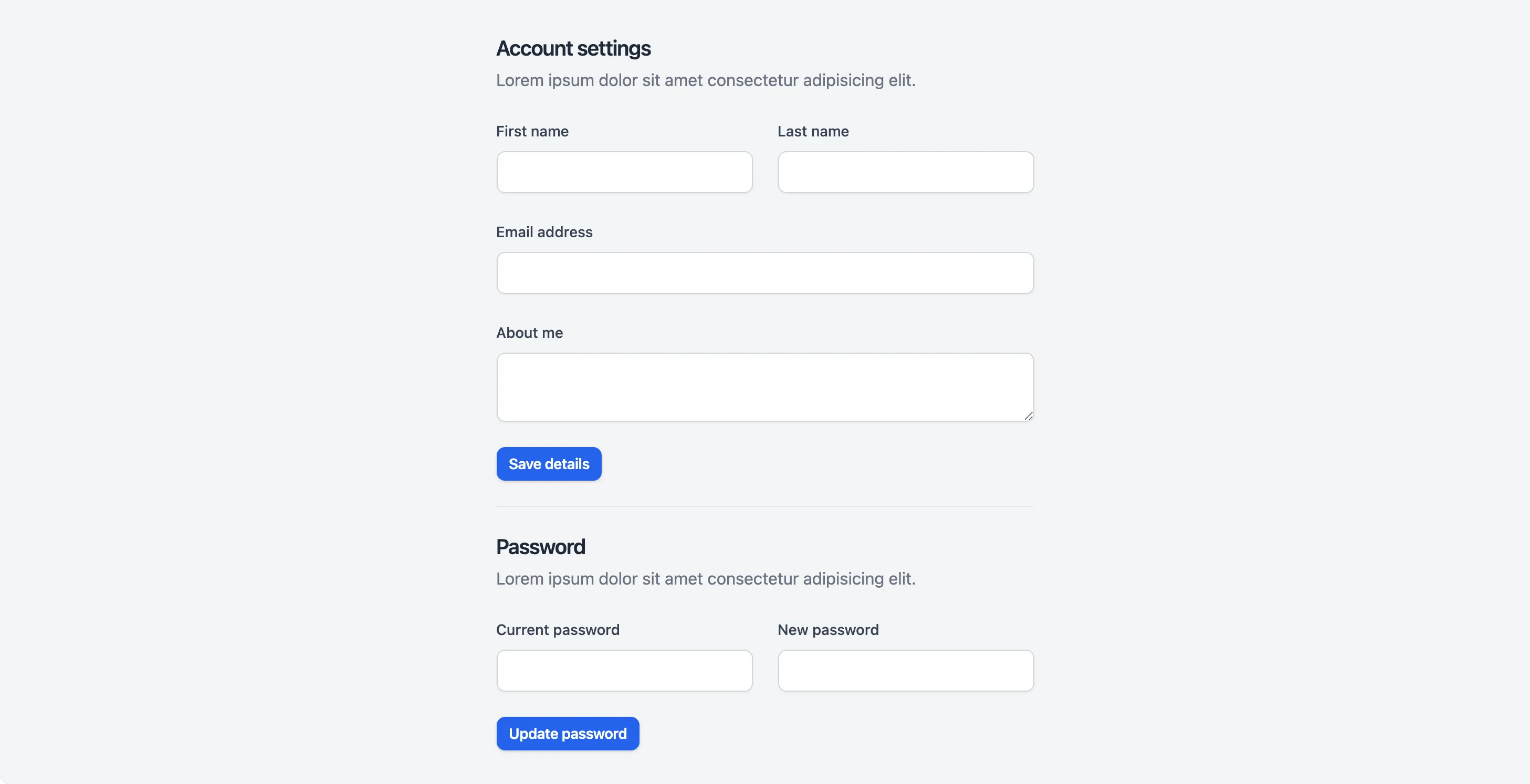
<x-app-ui::section>
<x-app-ui::form>
<x-slot name="heading">
Account settings
</x-slot>
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</x-slot>
<x-app-ui::input-group>
<x-app-ui::input label="First name" name="first_name" />
<x-app-ui::input label="Last name" name="last_name" />
</x-app-ui::input-group>
<x-app-ui::input
label="Email address"
type="email"
name="email"
/>
<x-app-ui::textarea label="About me" name="about" />
<x-slot name="actions">
<x-app-ui::button type="submit" size="sm">
Save details
</x-app-ui::button>
</x-slot>
</x-app-ui::form>
<x-app-ui::hr />
<x-app-ui::form>
<x-slot name="heading">
Password
</x-slot>
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</x-slot>
<x-app-ui::input-group>
<x-app-ui::input label="Current password" name="current_password" />
<x-app-ui::input label="New password" name="new_password" />
</x-app-ui::input-group>
<x-slot name="actions">
<x-app-ui::button type="submit" size="sm">Update password</x-app-ui::button>
</x-slot>
</x-app-ui::form>
</x-app-ui::section>


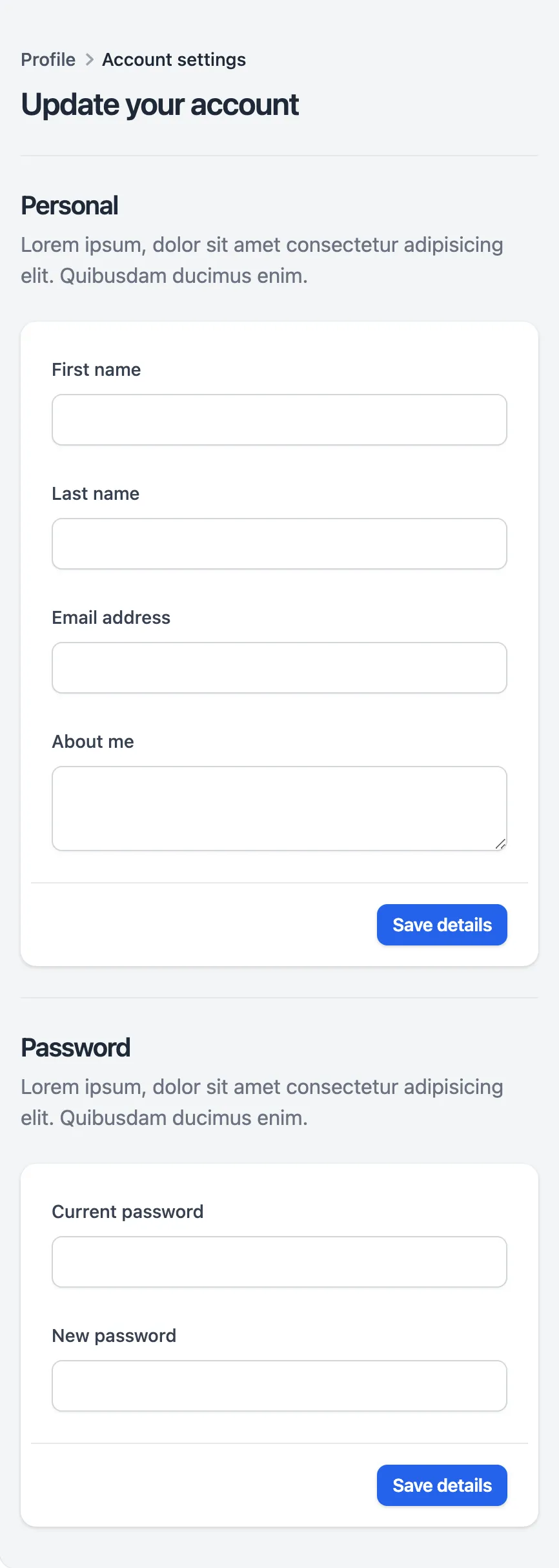
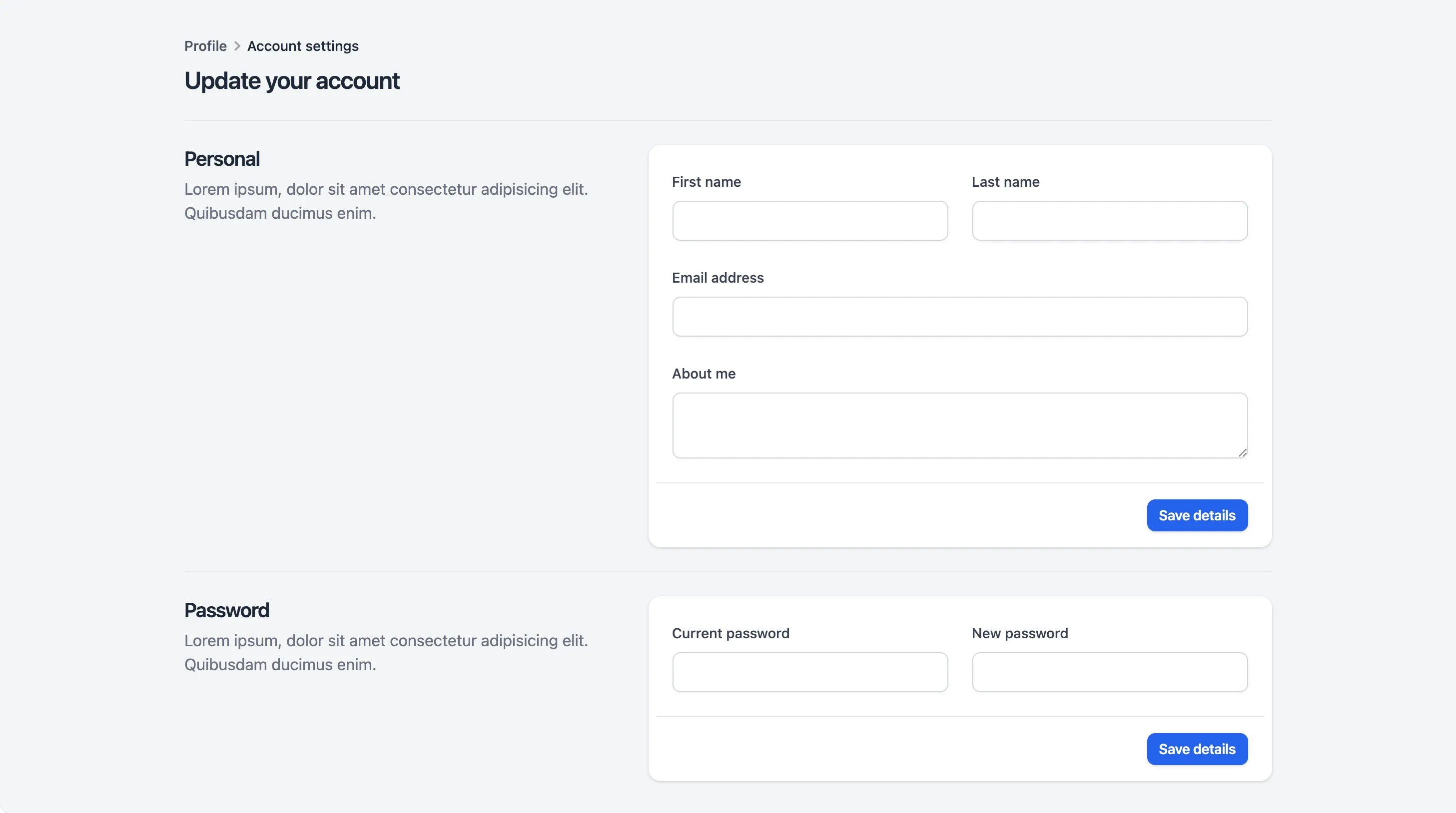
<x-app-ui::section>
<x-slot name="heading">
Update your account
</x-slot>
<x-slot name="breadcrumbs">
<x-app-ui::breadcrumbs>
<x-app-ui::breadcrumbs.link href="#">
Profile
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link
href="#"
active
flat
>
Account settings
</x-app-ui::breadcrumbs.link>
</x-app-ui::breadcrumbs>
</x-slot>
<x-app-ui::hr />
<x-app-ui::form card>
<x-slot name="heading">
Personal
</x-slot>
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</x-slot>
<x-app-ui::input-group>
<x-app-ui::input label="First name" name="first_name" />
<x-app-ui::input label="Last name" name="last_name" />
</x-app-ui::input-group>
<x-app-ui::input
label="Email address"
type="email"
name="email"
/>
<x-app-ui::textarea label="About me" name="about" />
<x-slot name="actions">
<x-app-ui::button type="submit" size="sm">
Save details
</x-app-ui::button>
</x-slot>
</x-app-ui::form>
<x-app-ui::hr />
<x-app-ui::form card>
<x-slot name="heading">
Password
</x-slot>
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</x-slot>
<x-app-ui::input-group>
<x-app-ui::input label="Current password" name="current_password" />
<x-app-ui::input label="New password" name="new_password" />
</x-app-ui::input-group>
<x-slot name="actions">
<x-app-ui::button type="submit" size="sm">
Update password
</x-app-ui::button>
</x-slot>
</x-app-ui::form>
</x-app-ui::section>
API
app-ui::form
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
card |
false |
Boolean expression | When enabled, the form inputs and actions will appear in a "card", with the heading and description to the left of it on desktop and above on mobile. |
width |
xl |
xs, sm, md, lg, xl, 2xl, 3xl, 4xl, 5xl, 6xl, 7xl, full |
Only applies to non-card forms. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the input components. |
actions |
Contains the app-ui::button component actions to display at the end of the form. |
description |
Contains the description text to display in the header of the form, above its contents. |
header |
Contains custom header components to display before the input components. |
heading |
Contains the heading text to display in the header of the form, above its contents. |
app-ui::input-group
Slots
| Name | Notes |
|---|---|
| Main | Contains individual child form components in this group. |
app-ui::section
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
background-color |
light |
Slots
| Name | Notes |
|---|---|
| Main | Contains the main section content to be displayed below the header. |
actions |
Contains the app-ui::button component actions to display aside the heading and description on desktop, and under them on mobile. |
breadcrumbs |
Contains an app-ui::breadcrumbs component to display above the heading. |
description |
Contains the description text to display in the header of the section, above its contents. |
heading |
Contains the heading text to display in the header of the section, above its contents. |