Feeds


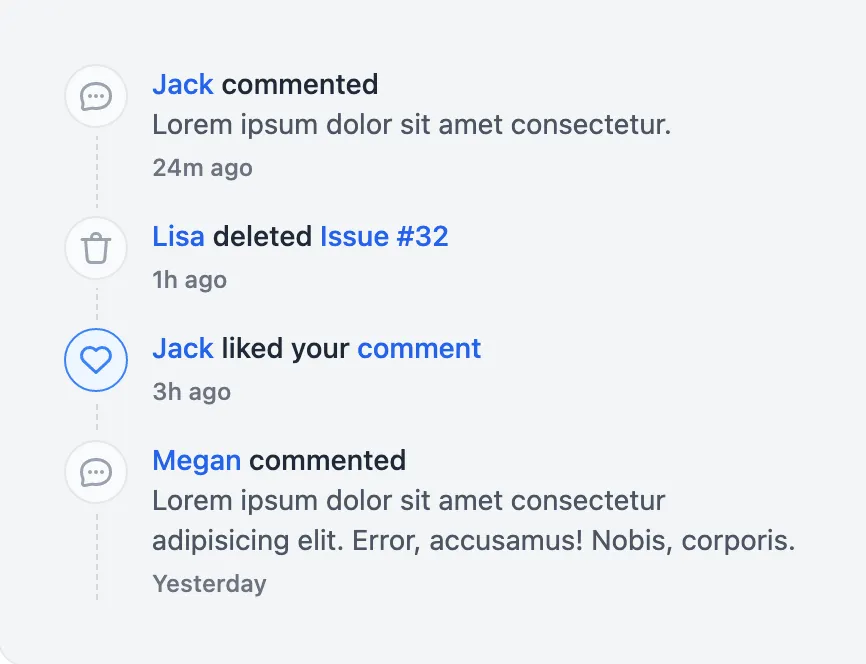
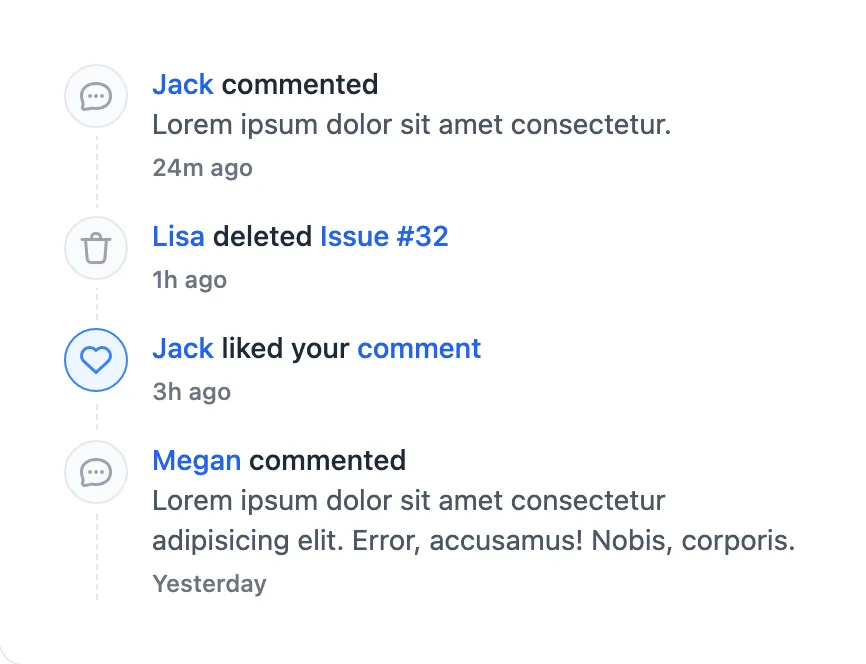
<x-app-ui::feed>
<x-app-ui::feed.item icon="iconic-message">
<x-app-ui::link href="#">Jack</x-app-ui::link> commented
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur.
</x-slot>
<x-slot name="details">
24m ago
</x-slot>
</x-app-ui::feed.item>
<x-app-ui::feed.item icon="iconic-trash">
<x-app-ui::link href="#">Lisa</x-app-ui::link> deleted <x-app-ui::link href="#">Issue #32</x-app-ui::link>
<x-slot name="details">
1h ago
</x-slot>
</x-app-ui::feed.item>
<x-app-ui::feed.item icon="iconic-heart" color="primary">
<x-app-ui::link href="#">Jack</x-app-ui::link> liked your <x-app-ui::link href="#">comment</x-app-ui::link>
<x-slot name="details">
3h ago
</x-slot>
</x-app-ui::feed.item>
<x-app-ui::feed.item icon="iconic-message">
<x-app-ui::link href="#">Megan</x-app-ui::link> commented
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Error, accusamus! Nobis, corporis.
</x-slot>
<x-slot name="details">
Yesterday
</x-slot>
</x-app-ui::feed.item>
</x-app-ui::feed>


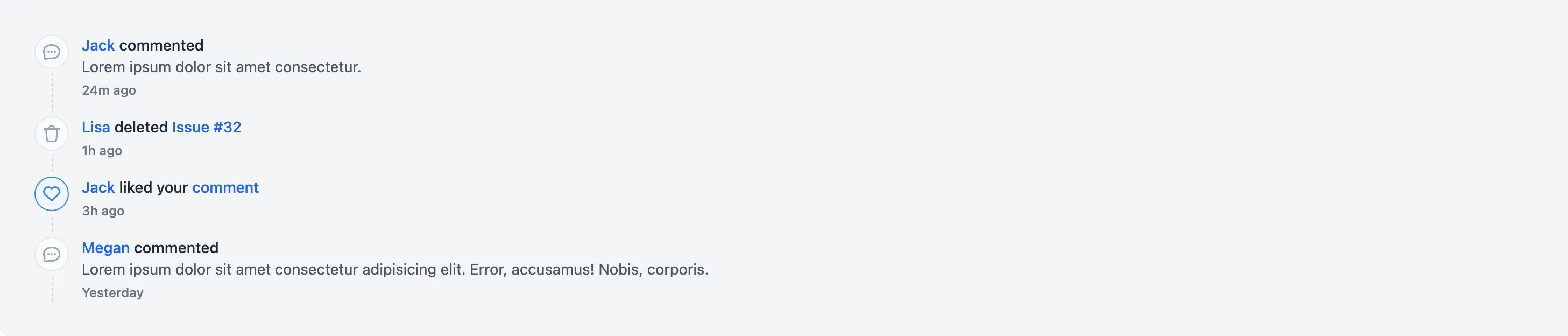
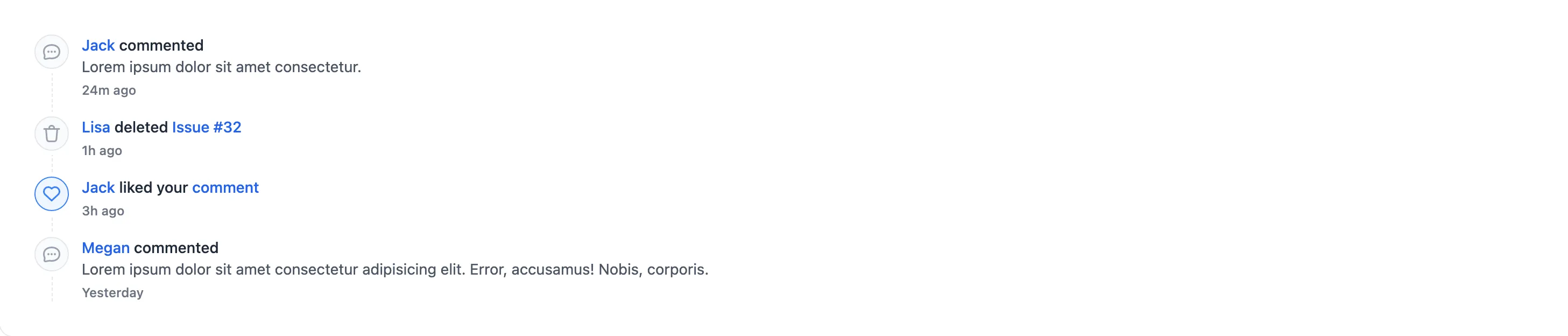
<x-app-ui::feed>
<x-app-ui::feed.item icon="iconic-message" background-color="light">
<x-app-ui::link href="#">Jack</x-app-ui::link> commented
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur.
</x-slot>
<x-slot name="details">
24m ago
</x-slot>
</x-app-ui::feed.item>
<x-app-ui::feed.item icon="iconic-trash" background-color="light">
<x-app-ui::link href="#">Lisa</x-app-ui::link> deleted <x-app-ui::link href="#">Issue #32</x-app-ui::link>
<x-slot name="details">
1h ago
</x-slot>
</x-app-ui::feed.item>
<x-app-ui::feed.item icon="iconic-heart" color="primary" background-color="light">
<x-app-ui::link href="#">Jack</x-app-ui::link> liked your <x-app-ui::link href="#">comment</x-app-ui::link>
<x-slot name="details">
3h ago
</x-slot>
</x-app-ui::feed.item>
<x-app-ui::feed.item icon="iconic-message" background-color="light">
<x-app-ui::link href="#">Megan</x-app-ui::link> commented
<x-slot name="description">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Error, accusamus! Nobis, corporis.
</x-slot>
<x-slot name="details">
Yesterday
</x-slot>
</x-app-ui::feed.item>
</x-app-ui::feed>
API
app-ui::feed
Slots
| Name | Notes |
|---|---|
| Main | Contains the child app-ui::feed.item components to display in the feed. |
app-ui::feed.item
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
background-color |
light |
||
color |
danger, primary, success, warning |
||
icon |
Any Blade icon component name |
Slots
| Name | Notes |
|---|---|
| Main | Contains the text content for the feed item. |
description |
Contains the text content for the description of this feed item. |
details |
Contains the text content for the details of this feed item. |