Sidebar layouts


<x-app-ui::layouts.base background-color="light">
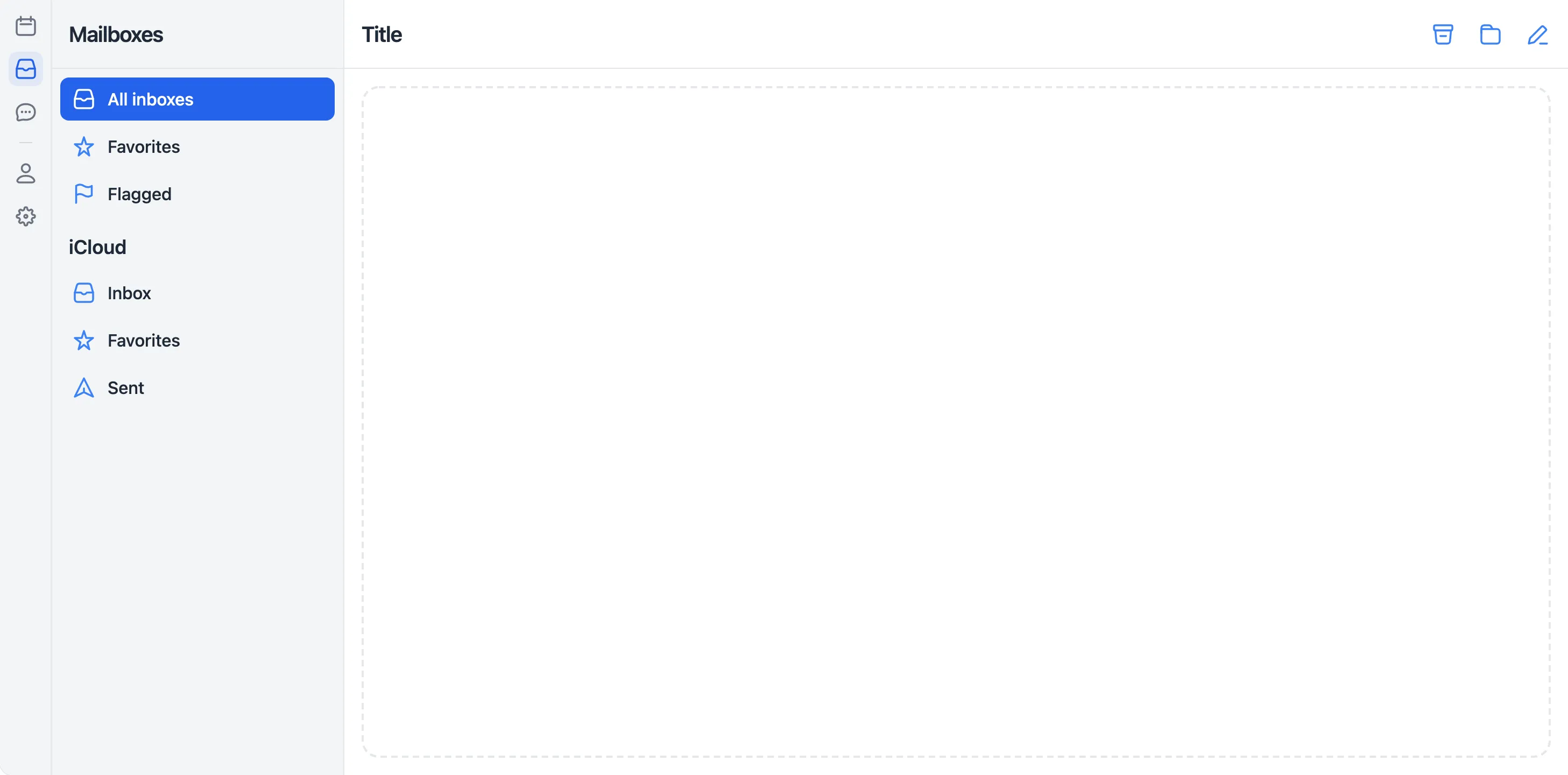
<x-app-ui::layouts.sidebar>
<x-slot name="sidebar">
<x-app-ui::sidebar>
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>
</x-slot>
<x-app-ui::utility-bar background-color="light">
<x-slot name="start">
<x-app-ui::utility-bar.sidebar-button icon="iconic-menu" />
<x-app-ui::utility-bar.heading>
Title
</x-app-ui::utility-bar.heading>
</x-slot>
<x-slot name="end">
<x-app-ui::utility-bar.actions>
<x-app-ui::icon-button label="Archive" icon="iconic-archive" />
<x-app-ui::icon-button label="Move" icon="iconic-folder" />
<x-app-ui::icon-button label="Edit" icon="iconic-edit" />
</x-app-ui::utility-bar.actions>
</x-slot>
</x-app-ui::utility-bar>
{{-- Content --}}
</x-app-ui::layouts.sidebar>
</x-app-ui::layouts.base>


<x-app-ui::layouts.base>
<x-app-ui::layouts.sidebar>
<x-slot name="sidebar">
<x-app-ui::sidebar background-color="light">
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>
</x-slot>
<x-app-ui::utility-bar>
<x-slot name="start">
<x-app-ui::utility-bar.sidebar-button icon="iconic-menu" />
<x-app-ui::utility-bar.heading>
Title
</x-app-ui::utility-bar.heading>
</x-slot>
<x-slot name="end">
<x-app-ui::utility-bar.actions>
<x-app-ui::icon-button label="Archive" icon="iconic-archive" />
<x-app-ui::icon-button label="Move" icon="iconic-folder" />
<x-app-ui::icon-button label="Edit" icon="iconic-edit" />
</x-app-ui::utility-bar.actions>
</x-slot>
</x-app-ui::utility-bar>
{{-- Content --}}
</x-app-ui::layouts.sidebar>
</x-app-ui::layouts.base>


<x-app-ui::layouts.base background-color="light">
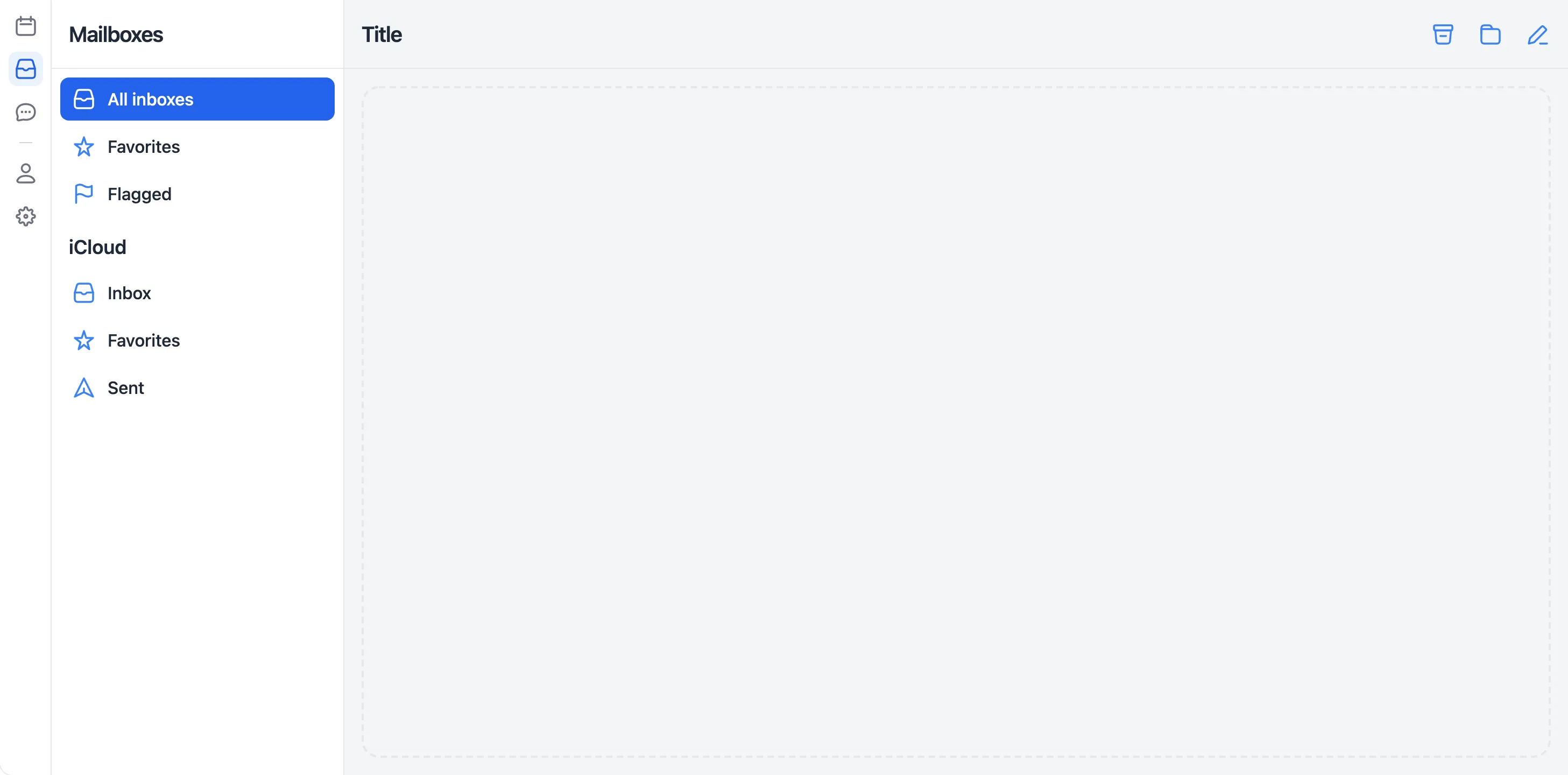
<x-app-ui::layouts.sidebar icon-menu>
<x-slot name="sidebar">
<x-app-ui::sidebar>
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="iconMenu">
<x-app-ui::sidebar.icon-item icon="iconic-calendar" href="#" />
<x-app-ui::sidebar.icon-item
icon="iconic-inbox"
href="#"
active
/>
<x-app-ui::sidebar.icon-item icon="iconic-message" href="#" />
<x-app-ui::sidebar.icon-separator />
<x-app-ui::sidebar.icon-item icon="iconic-user" href="#" />
<x-app-ui::sidebar.icon-item icon="iconic-settings" href="#" />
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>
</x-slot>
<x-app-ui::utility-bar background-color="light">
<x-slot name="start">
<x-app-ui::utility-bar.sidebar-button icon="iconic-menu" />
<x-app-ui::utility-bar.heading>
Title
</x-app-ui::utility-bar.heading>
</x-slot>
<x-slot name="end">
<x-app-ui::utility-bar.actions>
<x-app-ui::icon-button label="Archive" icon="iconic-archive" />
<x-app-ui::icon-button label="Move" icon="iconic-folder" />
<x-app-ui::icon-button label="Edit" icon="iconic-edit" />
</x-app-ui::utility-bar.actions>
</x-slot>
</x-app-ui::utility-bar>
{{-- Content --}}
</x-app-ui::layouts.sidebar>
</x-app-ui::layouts.base>


<x-app-ui::layouts.base>
<x-app-ui::layouts.sidebar icon-menu>
<x-slot name="sidebar">
<x-app-ui::sidebar background-color="light">
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="iconMenu">
<x-app-ui::sidebar.icon-item icon="iconic-calendar" href="#" />
<x-app-ui::sidebar.icon-item
icon="iconic-inbox"
href="#"
active
/>
<x-app-ui::sidebar.icon-item icon="iconic-message" href="#" />
<x-app-ui::sidebar.icon-separator />
<x-app-ui::sidebar.icon-item icon="iconic-user" href="#" />
<x-app-ui::sidebar.icon-item icon="iconic-settings" href="#" />
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>
</x-slot>
<x-app-ui::utility-bar>
<x-slot name="start">
<x-app-ui::utility-bar.sidebar-button icon="iconic-menu" />
<x-app-ui::utility-bar.heading>
Title
</x-app-ui::utility-bar.heading>
</x-slot>
<x-slot name="end">
<x-app-ui::utility-bar.actions>
<x-app-ui::icon-button label="Archive" icon="iconic-archive" />
<x-app-ui::icon-button label="Move" icon="iconic-folder" />
<x-app-ui::icon-button label="Edit" icon="iconic-edit" />
</x-app-ui::utility-bar.actions>
</x-slot>
</x-app-ui::utility-bar>
{{-- Content --}}
</x-app-ui::layouts.sidebar>
</x-app-ui::layouts.base>
API
app-ui::layouts.base
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
background-color |
light |
When applied, the background color of the page will be light. | |
padding-y |
false |
Boolean expression | Applies padding to the top and bottom of the page. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the page content |
app-ui::layouts.sidebar
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
icon-menu |
false |
Boolean expression | When applied, extra left padding will be applied to the page content to allow room for a sidebar icon menu. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the page content displayed right of the sidebar. |
sidebar |
Contains the app-ui::sidebar component to display left of the page content. |
app-ui::utility-bar.sidebar-button
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
icon |
Any Blade icon component name |