Tables


<x-app-ui::table>
<x-slot name="columns">
<x-app-ui::table.column>
Author
</x-app-ui::table.column>
<x-app-ui::table.column>
Title
</x-app-ui::table.column>
<x-app-ui::table.column>
Published at
</x-app-ui::table.column>
</x-slot>
<x-app-ui::table.row>
<x-app-ui::table.cell>
Jeff
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Overcoming the imposter syndrome
</x-app-ui::table.cell>
<x-app-ui::table.cell>
24-09-2020
</x-app-ui::table.cell>
</x-app-ui::table.row>
<x-app-ui::table.row>
<x-app-ui::table.cell>
Lois
</x-app-ui::table.cell>
<x-app-ui::table.cell>
How to work remote
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::badge color="secondary">
Draft
</x-app-ui::badge>
</x-app-ui::table.cell>
</x-app-ui::table.row>
</x-app-ui::table>


<x-app-ui::table flat>
<x-slot name="columns">
<x-app-ui::table.column>
Author
</x-app-ui::table.column>
<x-app-ui::table.column>
Title
</x-app-ui::table.column>
<x-app-ui::table.column>
Published at
</x-app-ui::table.column>
</x-slot>
<x-app-ui::table.row>
<x-app-ui::table.cell>
Jeff
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Overcoming the imposter syndrome
</x-app-ui::table.cell>
<x-app-ui::table.cell>
24-09-2020
</x-app-ui::table.cell>
</x-app-ui::table.row>
<x-app-ui::table.row>
<x-app-ui::table.cell>
Lois
</x-app-ui::table.cell>
<x-app-ui::table.cell>
How to work remote
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::badge color="secondary">
Draft
</x-app-ui::badge>
</x-app-ui::table.cell>
</x-app-ui::table.row>
</x-app-ui::table>


<x-app-ui::table>
<x-slot name="columns">
<x-app-ui::table.column checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.column>
<x-app-ui::table.column>
Author
</x-app-ui::table.column>
<x-app-ui::table.column>
Title
</x-app-ui::table.column>
<x-app-ui::table.column>
Published at
</x-app-ui::table.column>
</x-slot>
<x-app-ui::table.row>
<x-app-ui::table.cell checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Jeff
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Overcoming the imposter syndrome
</x-app-ui::table.cell>
<x-app-ui::table.cell>
24-09-2020
</x-app-ui::table.cell>
</x-app-ui::table.row>
<x-app-ui::table.row>
<x-app-ui::table.cell checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Lois
</x-app-ui::table.cell>
<x-app-ui::table.cell>
How to work remote
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::badge color="secondary">
Draft
</x-app-ui::badge>
</x-app-ui::table.cell>
</x-app-ui::table.row>
</x-app-ui::table>


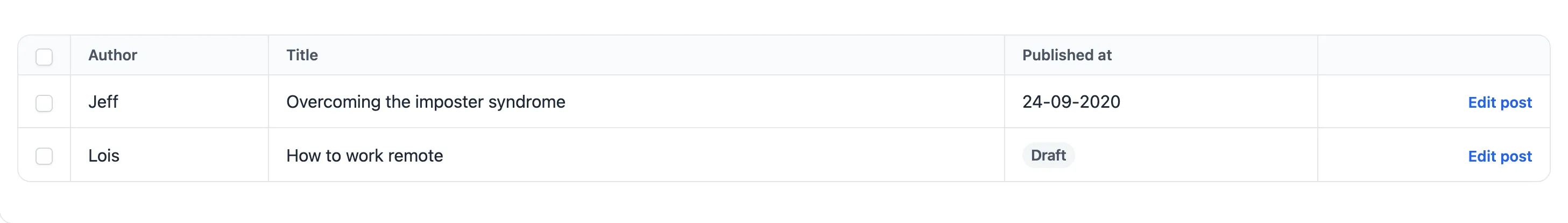
<x-app-ui::table flat>
<x-slot name="columns">
<x-app-ui::table.column checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.column>
<x-app-ui::table.column>
Author
</x-app-ui::table.column>
<x-app-ui::table.column>
Title
</x-app-ui::table.column>
<x-app-ui::table.column>
Published at
</x-app-ui::table.column>
<x-app-ui::table.column>
<x-app-ui::sr-only>
Edit item
</x-app-ui::sr-only>
</x-app-ui::table.column>
</x-slot>
<x-app-ui::table.row>
<x-app-ui::table.cell checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Jeff
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Overcoming the imposter syndrome
</x-app-ui::table.cell>
<x-app-ui::table.cell>
24-09-2020
</x-app-ui::table.cell>
<x-app-ui::table.cell align="right">
<x-app-ui::table.cell.action>
Edit post
</x-app-ui::table.cell.action>
</x-app-ui::table.cell>
</x-app-ui::table.row>
<x-app-ui::table.row>
<x-app-ui::table.cell checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Lois
</x-app-ui::table.cell>
<x-app-ui::table.cell>
How to work remote
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::badge color="secondary">
Draft
</x-app-ui::badge>
</x-app-ui::table.cell>
<x-app-ui::table.cell align="right">
<x-app-ui::table.cell.action>
Edit post
</x-app-ui::table.cell.action>
</x-app-ui::table.cell>
</x-app-ui::table.row>
</x-app-ui::table>


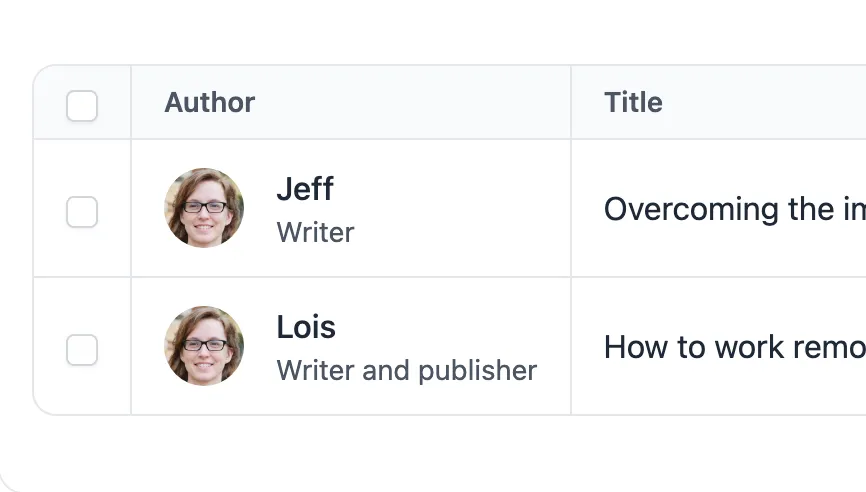
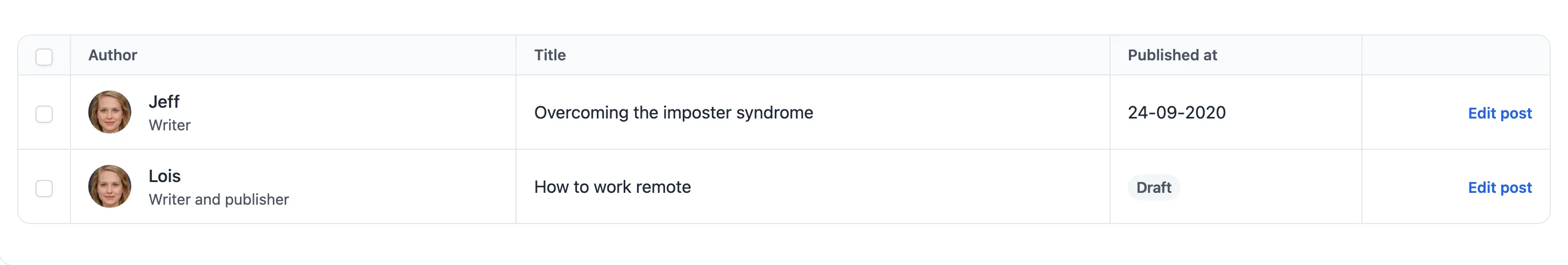
<x-app-ui::table flat>
<x-slot name="columns">
<x-app-ui::table.column checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.column>
<x-app-ui::table.column>
Author
</x-app-ui::table.column>
<x-app-ui::table.column>
Title
</x-app-ui::table.column>
<x-app-ui::table.column>
Published at
</x-app-ui::table.column>
<x-app-ui::table.column>
<x-app-ui::sr-only>
Edit item
</x-app-ui::sr-only>
</x-app-ui::table.column>
</x-slot>
<x-app-ui::table.row>
<x-app-ui::table.cell checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::table.cell.avatar>
<x-slot name="avatar">
<x-app-ui::avatar src="https://thispersondoesnotexist.com/image" />
</x-slot>
<x-slot name="name">
Jeff
</x-slot>
<x-slot name="details">
Writer
</x-slot>
</x-app-ui::table.cell.avatar>
</x-app-ui::table.cell>
<x-app-ui::table.cell>
Overcoming the imposter syndrome
</x-app-ui::table.cell>
<x-app-ui::table.cell>
24-09-2020
</x-app-ui::table.cell>
<x-app-ui::table.cell align="right">
<x-app-ui::table.cell.action>
Edit post
</x-app-ui::table.cell.action>
</x-app-ui::table.cell>
</x-app-ui::table.row>
<x-app-ui::table.row>
<x-app-ui::table.cell checkbox>
<x-app-ui::checkbox />
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::table.cell.avatar>
<x-slot name="avatar">
<x-app-ui::avatar src="https://thispersondoesnotexist.com/image" />
</x-slot>
<x-slot name="name">
Lois
</x-slot>
<x-slot name="details">
Writer and publisher
</x-slot>
</x-app-ui::table.cell.avatar>
</x-app-ui::table.cell>
<x-app-ui::table.cell>
How to work remote
</x-app-ui::table.cell>
<x-app-ui::table.cell>
<x-app-ui::badge color="secondary">
Draft
</x-app-ui::badge>
</x-app-ui::table.cell>
<x-app-ui::table.cell align="right">
<x-app-ui::table.cell.action>
Edit post
</x-app-ui::table.cell.action>
</x-app-ui::table.cell>
</x-app-ui::table.row>
</x-app-ui::table>
API
app-ui::table.
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
flat |
false |
Boolean expression |
Slots
| Name | Notes |
|---|---|
| Main | Contains app-ui::table.row components to display in the table body. |
columns |
Contains app-ui::table.column components to display in the table header. |
app-ui::table.cell
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
align |
left |
left, center, right |
|
checkbox |
false |
Boolean expression | Indicates whether the contents of the main slot is a checkbox component or not. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the contents of the table cell. |
app-ui::table.cell.action
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
tag |
button |
a, button |
Defines the underlying HTML tag used, and thus the button's capabilities. For example, only a buttons may use the href attribute. |
Slots
| Name | Notes |
|---|---|
| Main | Text content for the action link. |
app-ui::table.cell.avatar
Slots
| Name | Notes |
|---|---|
avatar |
Contains the app-ui::avatar component to display aside the name and details. |
details |
Contains the text content for the component details. |
name |
Contains the text content for the component name. |
app-ui::table.column
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
align |
left |
left, center, right |
|
checkbox |
false |
Boolean expression | Indicates whether the cells in this column contain checkbox components or not. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the text content for the column heading. |
app-ui::table.row
Slots
| Name | Notes |
|---|---|
| Main | Contains the app-ui::table.cell components to display inside the row. |