Breadcrumbs


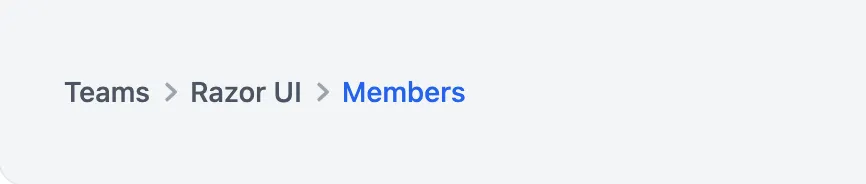
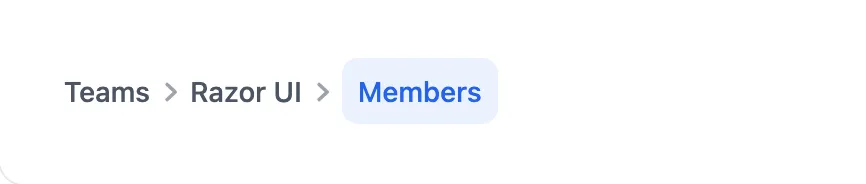
<x-app-ui::breadcrumbs>
<x-app-ui::breadcrumbs.link href="#">
Teams
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#">
Razor UI
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#" active>
Members
</x-app-ui::breadcrumbs.link>
</x-app-ui::breadcrumbs>


<x-app-ui::breadcrumbs>
<x-app-ui::breadcrumbs.link href="#">
Teams
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#">
Razor UI
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link
href="#"
active
flat
>
Members
</x-app-ui::breadcrumbs.link>
</x-app-ui::breadcrumbs>


<x-app-ui::breadcrumbs>
<x-app-ui::breadcrumbs.link href="#">
Teams
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#">
Razor UI
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link
href="#"
active
color="primary"
flat
>
Members
</x-app-ui::breadcrumbs.link>
</x-app-ui::breadcrumbs>


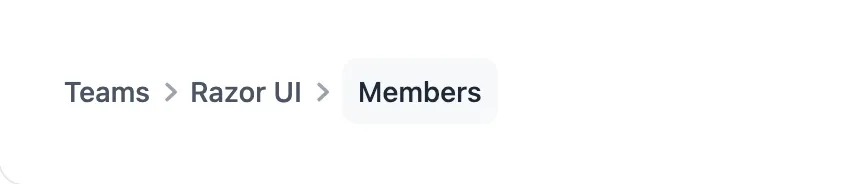
<x-app-ui::breadcrumbs>
<x-app-ui::breadcrumbs.link href="#">
Teams
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#">
Razor UI
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#" active>
Members
</x-app-ui::breadcrumbs.link>
</x-app-ui::breadcrumbs>


<x-app-ui::breadcrumbs>
<x-app-ui::breadcrumbs.link href="#">
Teams
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link href="#">
Razor UI
</x-app-ui::breadcrumbs.link>
<x-app-ui::breadcrumbs.separator />
<x-app-ui::breadcrumbs.link
href="#"
active
color="primary"
>
Members
</x-app-ui::breadcrumbs.link>
</x-app-ui::breadcrumbs>
API
app-ui::breadcrumbs
Slots
| Name | Notes |
|---|---|
| Main | Contains the components to display inside the breadcrumbs container. |
app-ui::breadcrumbs.link
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
active |
false |
Boolean expression | |
color |
primary |
||
flat |
false |
Boolean expression |
Slots
| Name | Notes |
|---|---|
| Main | Contains the text content for the link. |
app-ui::breadcrumbs.separator
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
icon |
Any Blade icon component name | Define a custom separator icon to display between links. |