Dropdowns


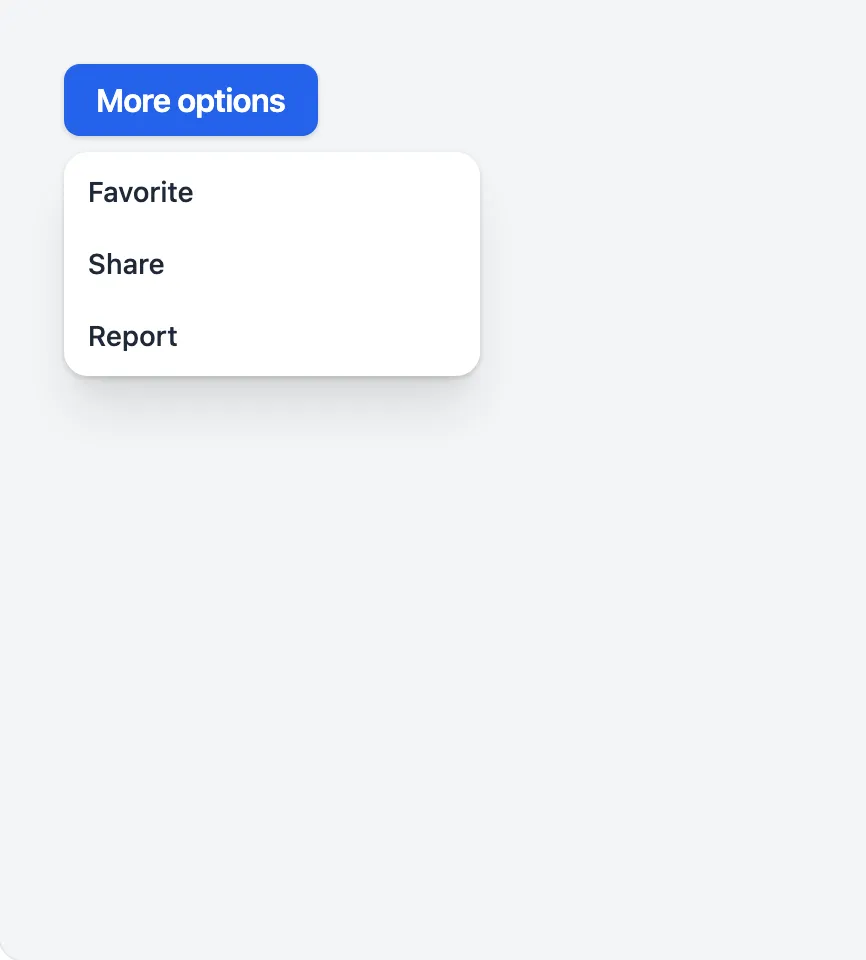
<x-app-ui::dropdown id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item>
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Report
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


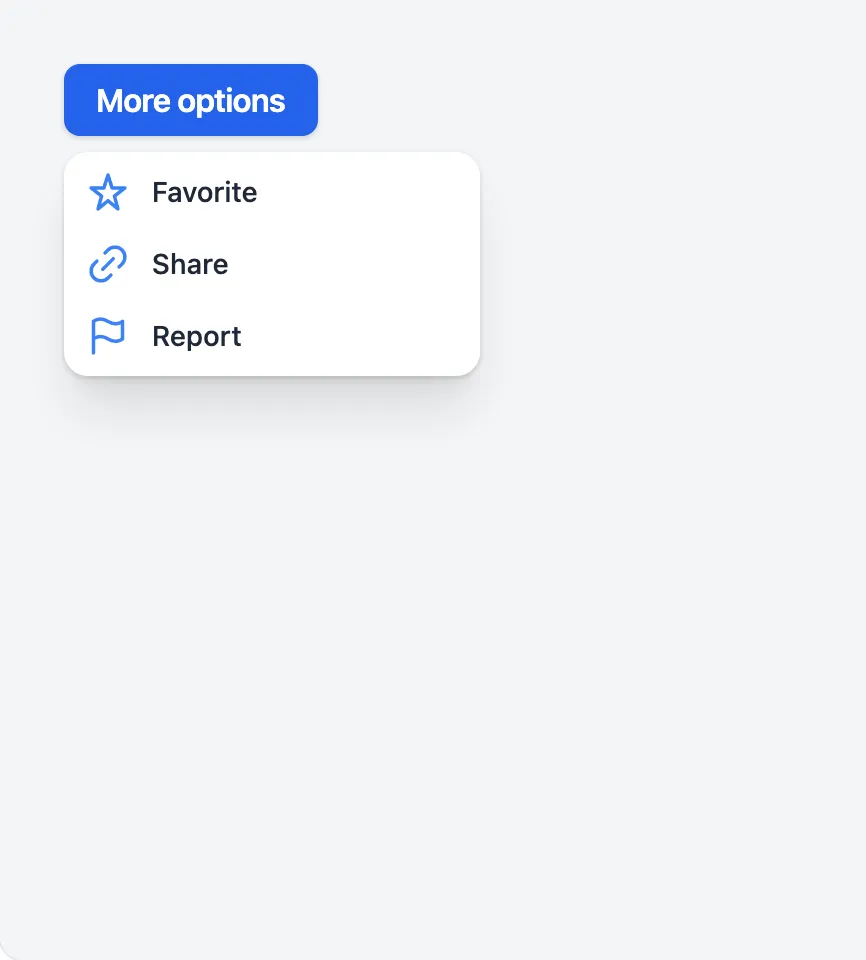
<x-app-ui::dropdown id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item icon="iconic-star">
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-link">
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-flag">
Report
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


<x-app-ui::dropdown id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item icon="iconic-star">
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-link">
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-flag">
Report
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.separator />
<x-app-ui::dropdown.item icon="iconic-lock">
Make private
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


<x-app-ui::dropdown id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item icon="iconic-lock">
Make private
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.separator />
<x-app-ui::dropdown.item icon="iconic-star">
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-link">
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-flag">
Report
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.separator />
<x-app-ui::dropdown.item icon="iconic-archive" color="danger">
Archive
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


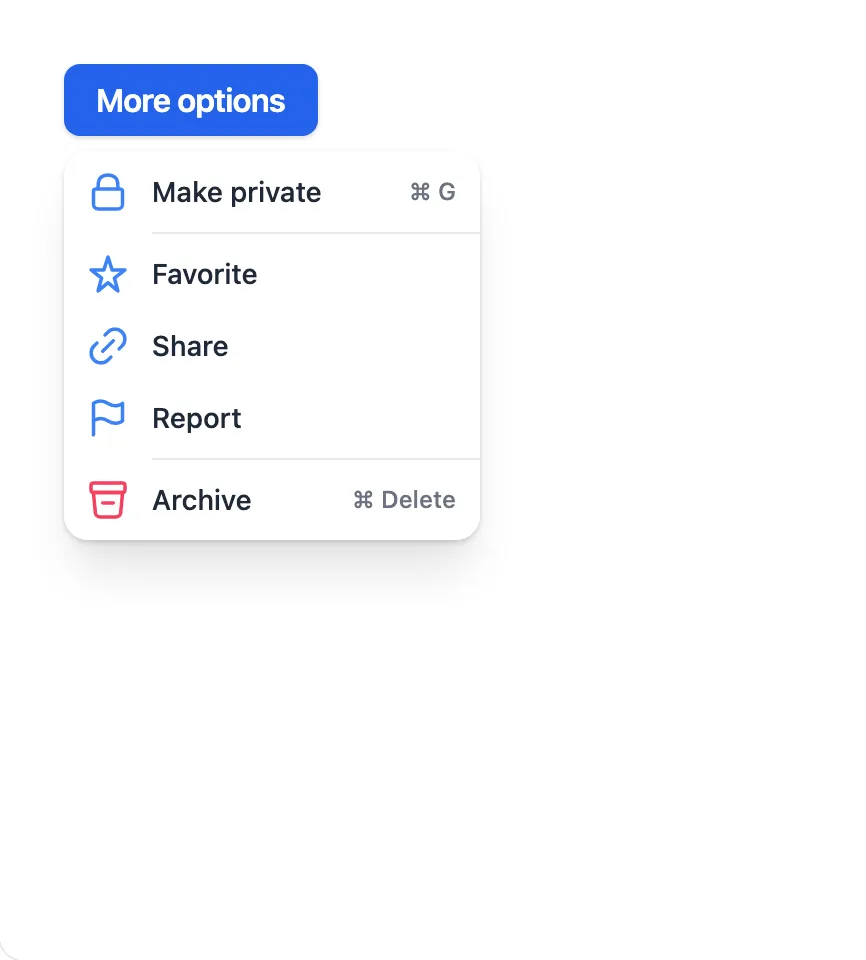
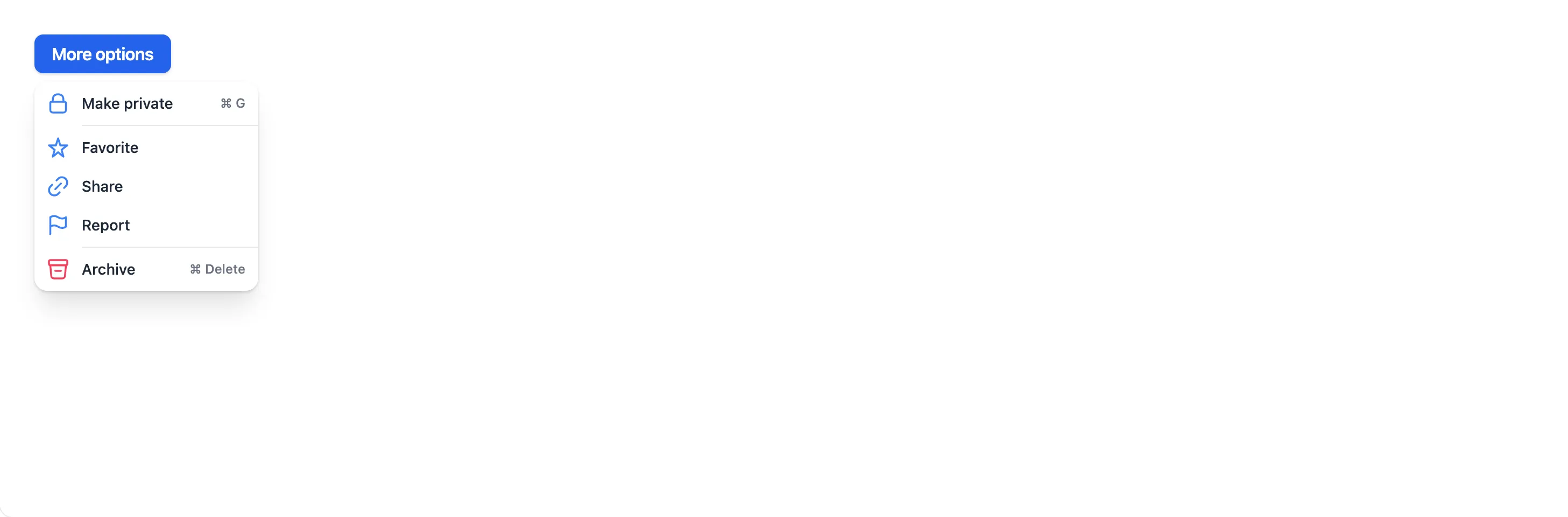
<x-app-ui::dropdown id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item icon="iconic-lock">
Make private
<x-slot name="detail">
⌘ G
</x-slot>
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.separator />
<x-app-ui::dropdown.item icon="iconic-star">
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-link">
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item icon="iconic-flag">
Report
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.separator />
<x-app-ui::dropdown.item icon="iconic-archive" color="danger">
Archive
<x-slot name="detail">
⌘ Delete
</x-slot>
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


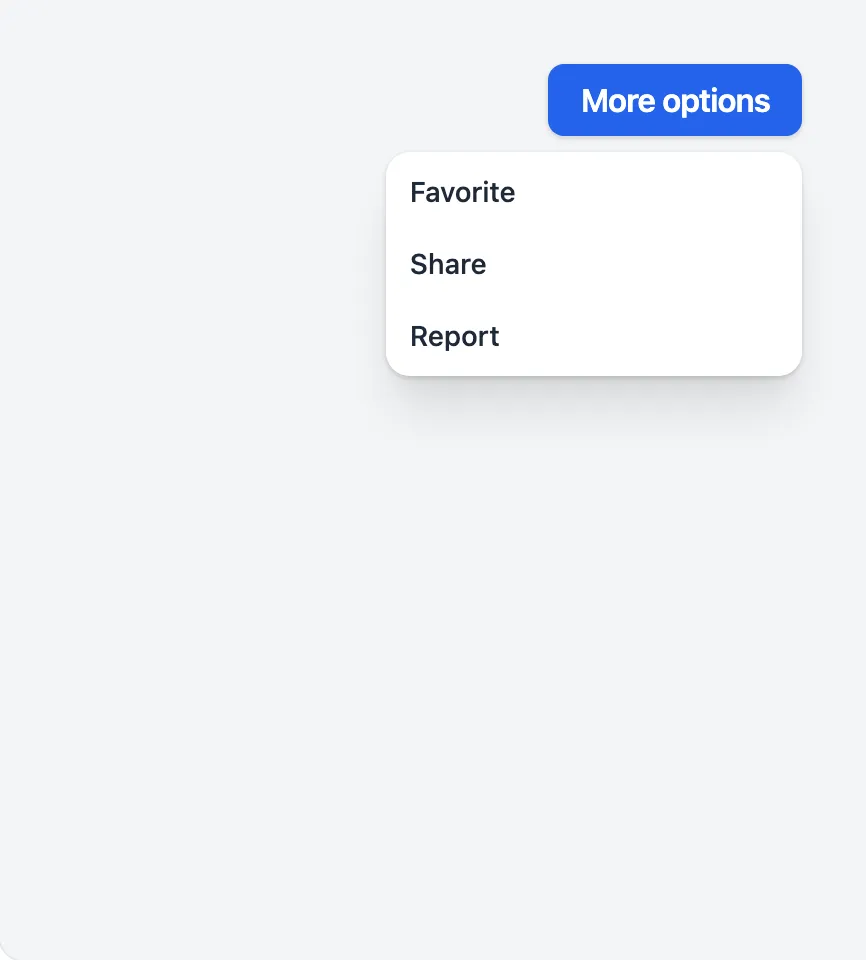
<x-app-ui::dropdown position="bottom-right" id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item>
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Report
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


<x-app-ui::dropdown position="top-left" id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item>
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Report
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>


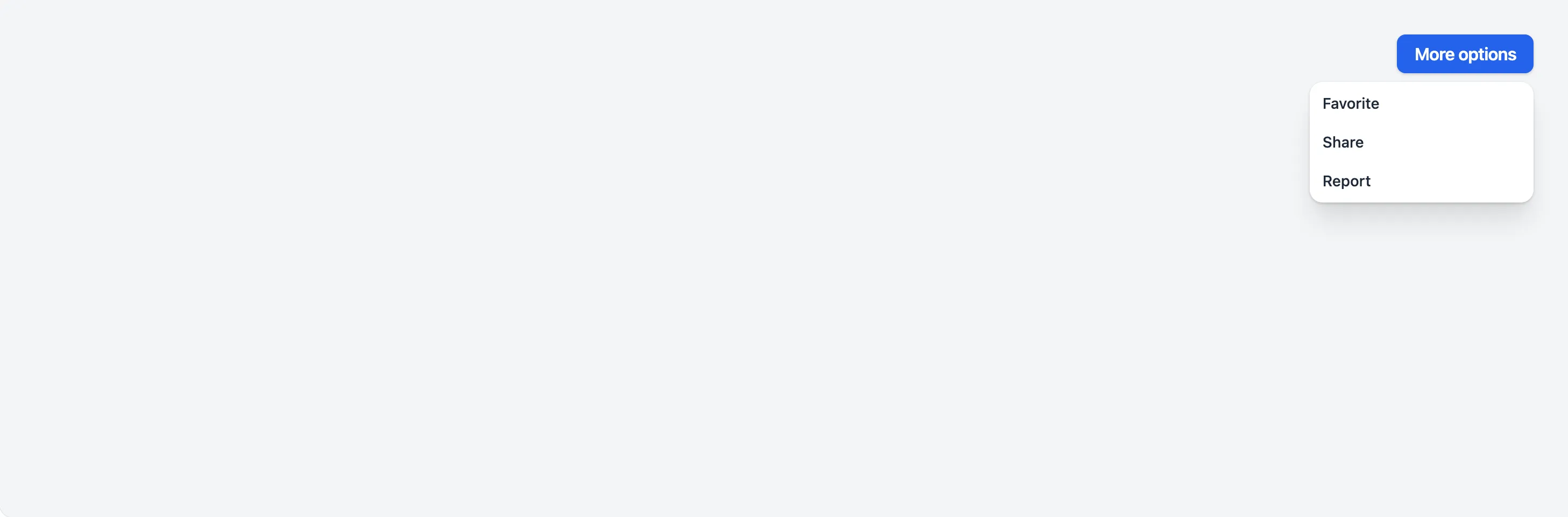
<x-app-ui::dropdown position="top-right" id="options-dropdown">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
More options
</x-app-ui::button>
</x-slot>
<x-app-ui::dropdown.item>
Favorite
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Share
</x-app-ui::dropdown.item>
<x-app-ui::dropdown.item>
Report
</x-app-ui::dropdown.item>
</x-app-ui::dropdown>
API
app-ui::dropdown
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
close-event-name |
close-dropdown |
Used as the name of the browser event to close the dropdown. | |
display-classes |
inline-block |
Used to alter the display mode of the trigger. | |
id |
Used for triggering dropdown state using browser events, and accessibility features. | ||
open-event-name |
open-dropdown |
Used as the name of the browser event to open the dropdown. | |
position |
bottom-left |
bottom-left, bottom-right, top-left, top-right |
Browser events
| Name | Parameters | Description | Notes |
|---|---|---|---|
close-dropdown |
id of dropdown |
Close the dropdown. | Event name can be customised using the close-event-name attribute. |
open-dropdown |
id of dropdown |
Open the dropdown. | Event name can be customised using the open-event-name attribute. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the content of the dropdown. |
trigger |
Contains the element to trigger the dropdown open. This element should use the attribute x-on:click="open = true" |
app-ui::dropdown.item
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
color |
primary |
danger, primary, success, warning |
|
icon |
Any Blade icon component name | ||
tag |
button |
a, button |
Defines the underlying HTML tag used, and thus the dropdown item's capabilities. For example, only a items may use the href attribute. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the text content of the dropdown item. |
detail |
Contains the text content for the detail of the dropdown item, which is displayed aside the text. |