Statistics


<x-app-ui::stats>
<x-app-ui::stats.card
label="Unique views"
value="192.1k"
description="32k increase"
description-icon="iconic-arrow-up-right"
description-color="success"
/>
<x-app-ui::stats.card
label="Bounce rate"
value="21%"
description="7% increase"
description-icon="iconic-arrow-down-right"
description-color="danger"
/>
<x-app-ui::stats.card
label="Average time on page"
value="03:12"
description="3% increase"
description-icon="iconic-arrow-up-right"
description-color="success"
/>
</x-app-ui::stats>


<x-app-ui::stats>
<x-app-ui::stats.card
label="Unique views"
value="192.1k"
description="32k increase"
description-icon="iconic-arrow-up-right"
description-color="success"
flat
/>
<x-app-ui::stats.card
label="Bounce rate"
value="21%"
description="7% increase"
description-icon="iconic-arrow-down-right"
description-color="danger"
flat
/>
<x-app-ui::stats.card
label="Average time on page"
value="03:12"
description="3% increase"
description-icon="iconic-arrow-up-right"
description-color="success"
flat
/>
</x-app-ui::stats>


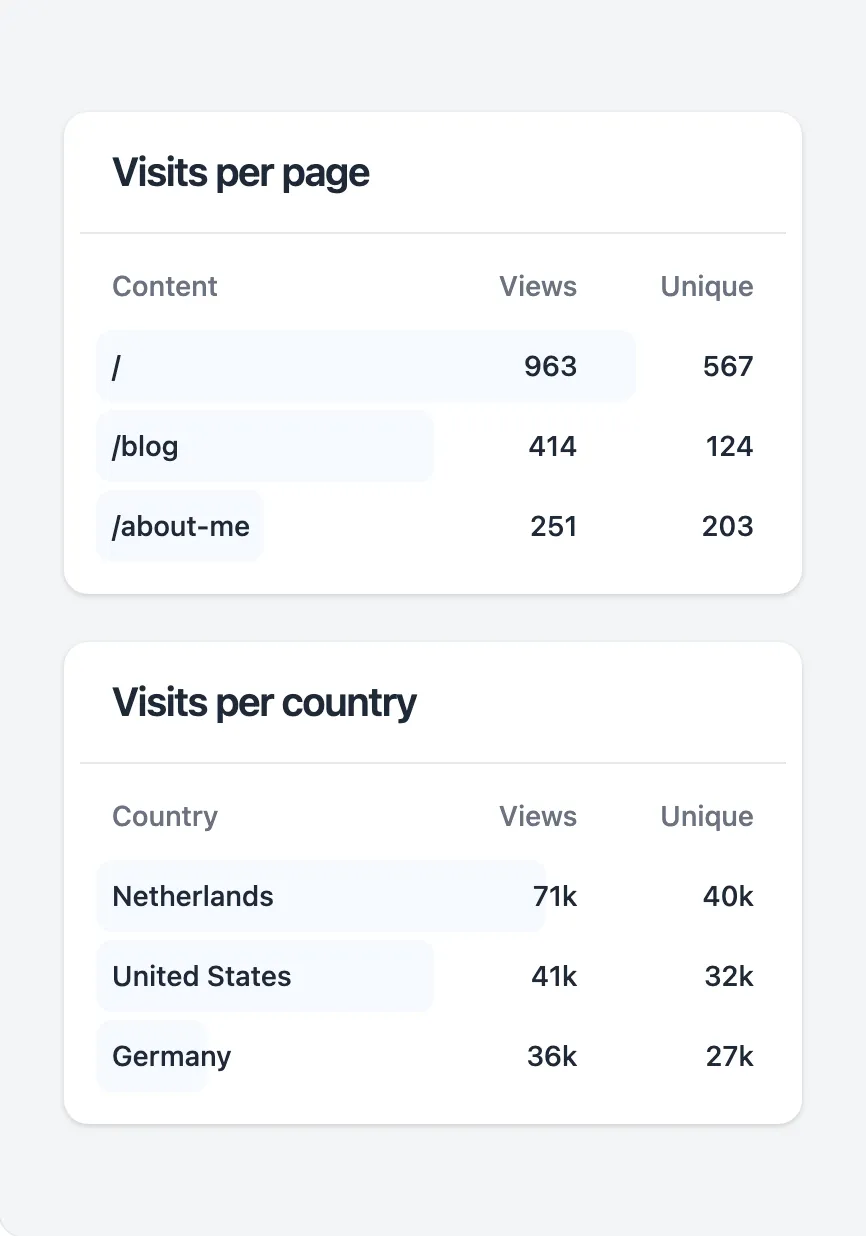
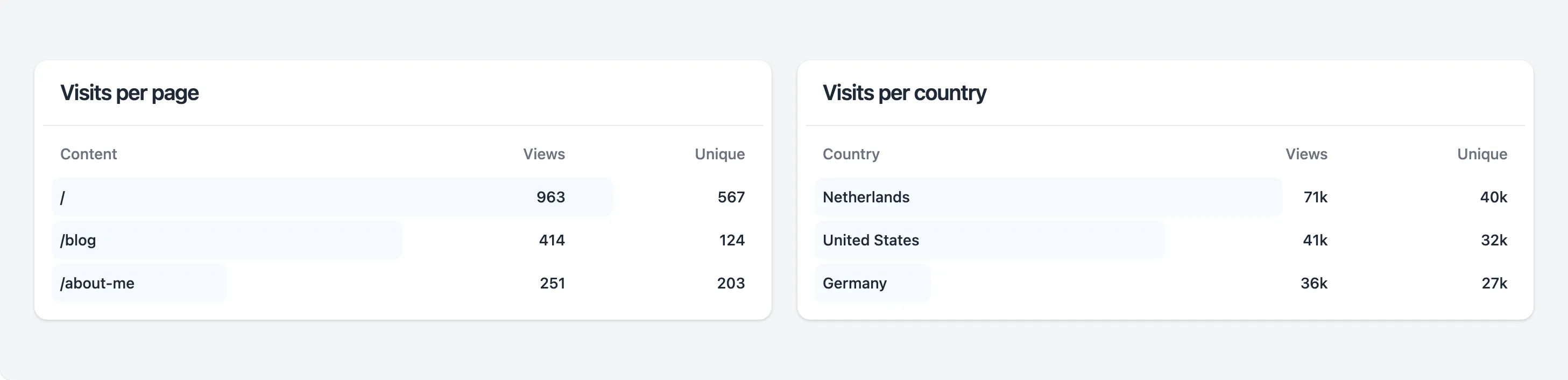
<x-app-ui::stats columns="2">
<x-app-ui::stats.bar-card
heading="Visits per page"
:columns="[
'content' => 'Content',
'views' => 'Views',
'unique' => 'Unique',
]"
:data="[
[
'content' => '/',
'views' => '963',
'unique' => '567',
'width' => '80',
],
[
'content' => '/blog',
'views' => '414',
'unique' => '124',
'width' => '50',
],
[
'content' => '/about-me',
'views' => '251',
'unique' => '203',
'width' => '25',
],
]"
/>
<x-app-ui::stats.bar-card
heading="Visits per country"
:columns="[
'country' => 'Country',
'views' => 'Views',
'unique' => 'Unique',
]"
:data="[
[
'country' => 'Netherlands',
'views' => '71k',
'unique' => '40k',
'width' => '66',
],
[
'country' => 'United States',
'views' => '41k',
'unique' => '32k',
'width' => '50',
],
[
'country' => 'Germany',
'views' => '36k',
'unique' => '27k',
'width' => '17',
],
]"
/>
</x-app-ui::stats>API
app-ui::stats
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
columns |
3 |
1, 2, 3, 4, 5 |
Defines the number of columns that this stats section should be split into on desktop. |
Slots
| Name | Notes |
|---|---|
| Main | Contains stats card components to be displayed in the grid. |
app-ui::stats.bar-card
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
columns |
Associative array | Defines a 'name' => 'label' array of columns in the dataset. |
|
date |
Nested associative array | Defines an array of records, each item as a 'column' => 'value' array of properties. A width column may be defined in this array, which determines the percentage width of the background bar. |
|
heading |
app-ui::stats.card
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
description |
|||
descriptionColor |
danger, success, primary, warning |
||
descriptionIcon |
Any Blade icon component name | ||
flat |
false |
Boolean expression | If true, the card will be displayed with a flat style. |
label |
|||
value |