Navbar layouts


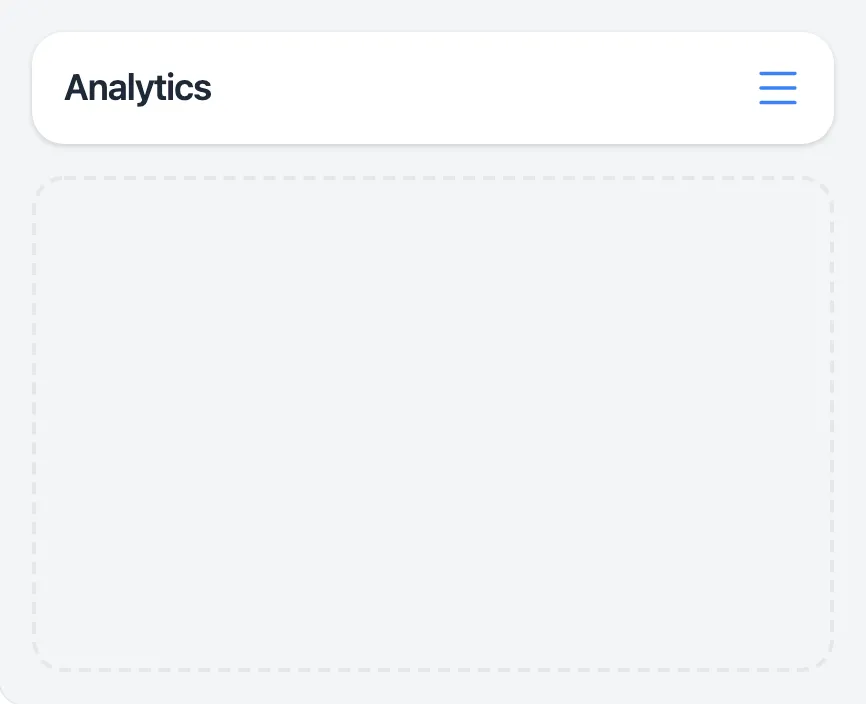
<x-app-ui::layouts.base padding-y>
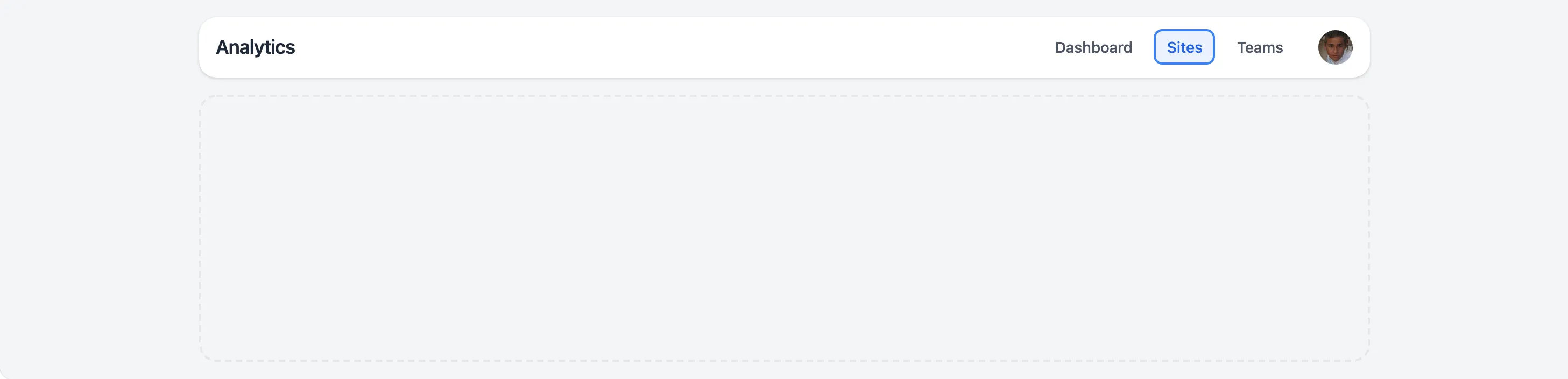
<x-app-ui::navbar>
<x-slot name="start">
<x-app-ui::navbar.brand href="#">
Analytics
</x-app-ui::navbar.brand>
</x-slot>
<x-slot name="desktopMenu">
<x-app-ui::navbar.desktop.item href="#">
Dashboard
</x-app-ui::navbar.desktop.item>
<x-app-ui::navbar.desktop.item href="#" active>
Sites
</x-app-ui::navbar.desktop.item>
<x-app-ui::navbar.desktop.item href="#">
Teams
</x-app-ui::navbar.desktop.item>
<x-app-ui::navbar.desktop.avatar href="#">
<x-app-ui::avatar src="https://thispersondoesnotexist.com/image" size="sm" />
</x-app-ui::navbar.desktop.avatar>
</x-slot>
<x-slot name="mobileMenu">
<x-app-ui::navbar.mobile.item href="#">
Dashboard
</x-app-ui::navbar.mobile.item>
<x-app-ui::navbar.mobile.item href="#" active>
Sites
</x-app-ui::navbar.mobile.item>
<x-app-ui::navbar.mobile.item href="#">
Teams
</x-app-ui::navbar.mobile.item>
</x-slot>
</x-app-ui::navbar>
{{-- Content --}}
</x-app-ui::layouts.base>


<x-app-ui::layouts.base>
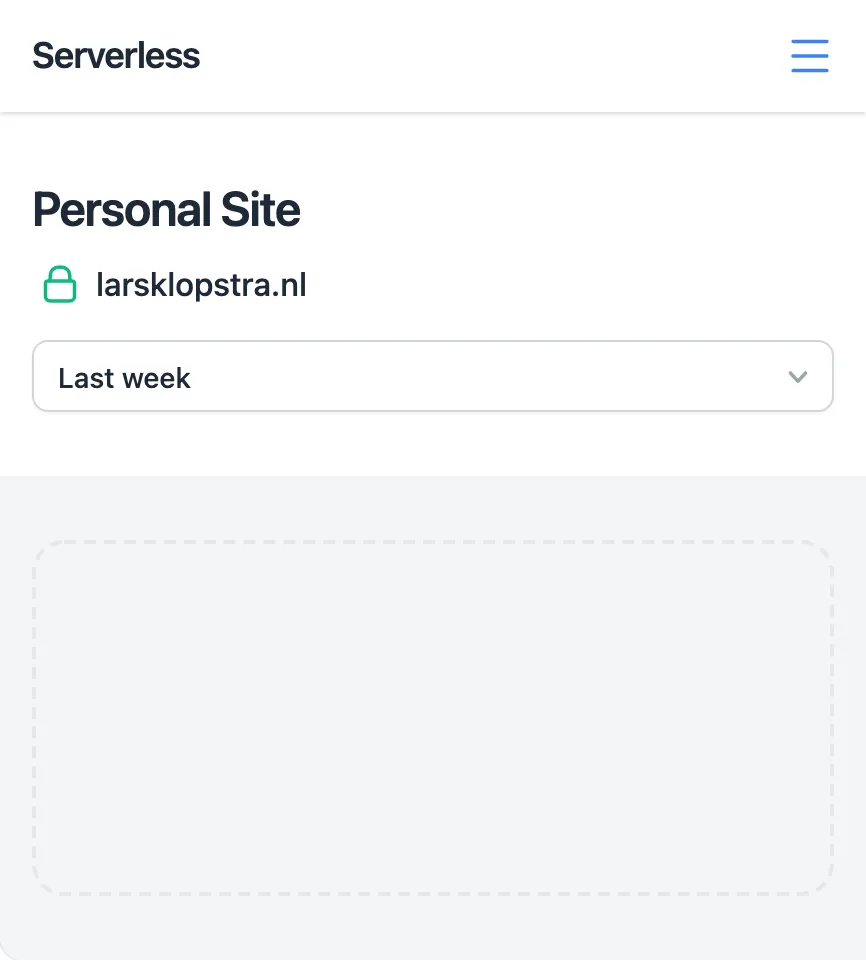
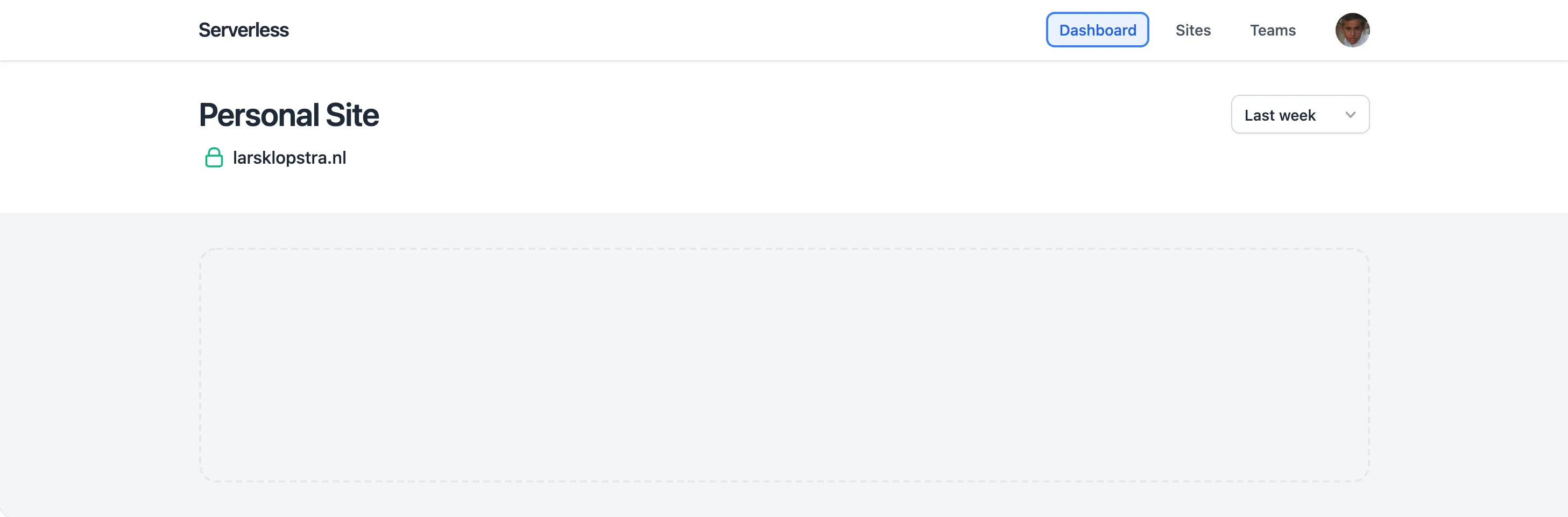
<x-app-ui::navbar full-width>
<x-slot name="start">
<x-app-ui::navbar.brand href="#">
Analytics
</x-app-ui::navbar.brand>
</x-slot>
<x-slot name="desktopMenu">
<x-app-ui::navbar.desktop.item href="#" active>
Dashboard
</x-app-ui::navbar.desktop.item>
<x-app-ui::navbar.desktop.item href="#">
Sites
</x-app-ui::navbar.desktop.item>
<x-app-ui::navbar.desktop.item href="#">
Teams
</x-app-ui::navbar.desktop.item>
<x-app-ui::navbar.desktop.avatar href="#">
<x-app-ui::avatar src="https://thispersondoesnotexist.com/image" size="sm" />
</x-app-ui::navbar.desktop.avatar>
</x-slot>
<x-slot name="mobileMenu">
<x-app-ui::navbar.mobile.item href="#" active>
Dashboard
</x-app-ui::navbar.mobile.item>
<x-app-ui::navbar.mobile.item href="#">
Sites
</x-app-ui::navbar.mobile.item>
<x-app-ui::navbar.mobile.item href="#">
Teams
</x-app-ui::navbar.mobile.item>
</x-slot>
</x-app-ui::navbar>
<x-app-ui::header background-color="light">
<x-slot name="heading">
Personal Site
</x-slot>
<x-slot name="meta">
<x-app-ui::header.meta-detail icon="iconic-lock" icon-color="success">
larsklopstra.nl
</x-app-ui::header.meta-detail>
</x-slot>
<x-slot name="actions">
<div>
<x-app-ui::sr-only>
<label for="date-range">
Show statistics for
</label>
</x-app-ui::sr-only>
<x-app-ui::select id="date-range">
<option value="week">Last week</option>
<option value="month">Last month</option>
<option value="year">Last year</option>
</x-app-ui::select>
</div>
</x-slot>
</x-app-ui::header>
{{-- Content --}}
</x-app-ui::layouts.base>
API
app-ui::layouts.base
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
background-color |
light |
When applied, the background color of the page will be light. | |
padding-y |
false |
Boolean expression | Applies padding to the top and bottom of the page. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the page content |