Collapsibles


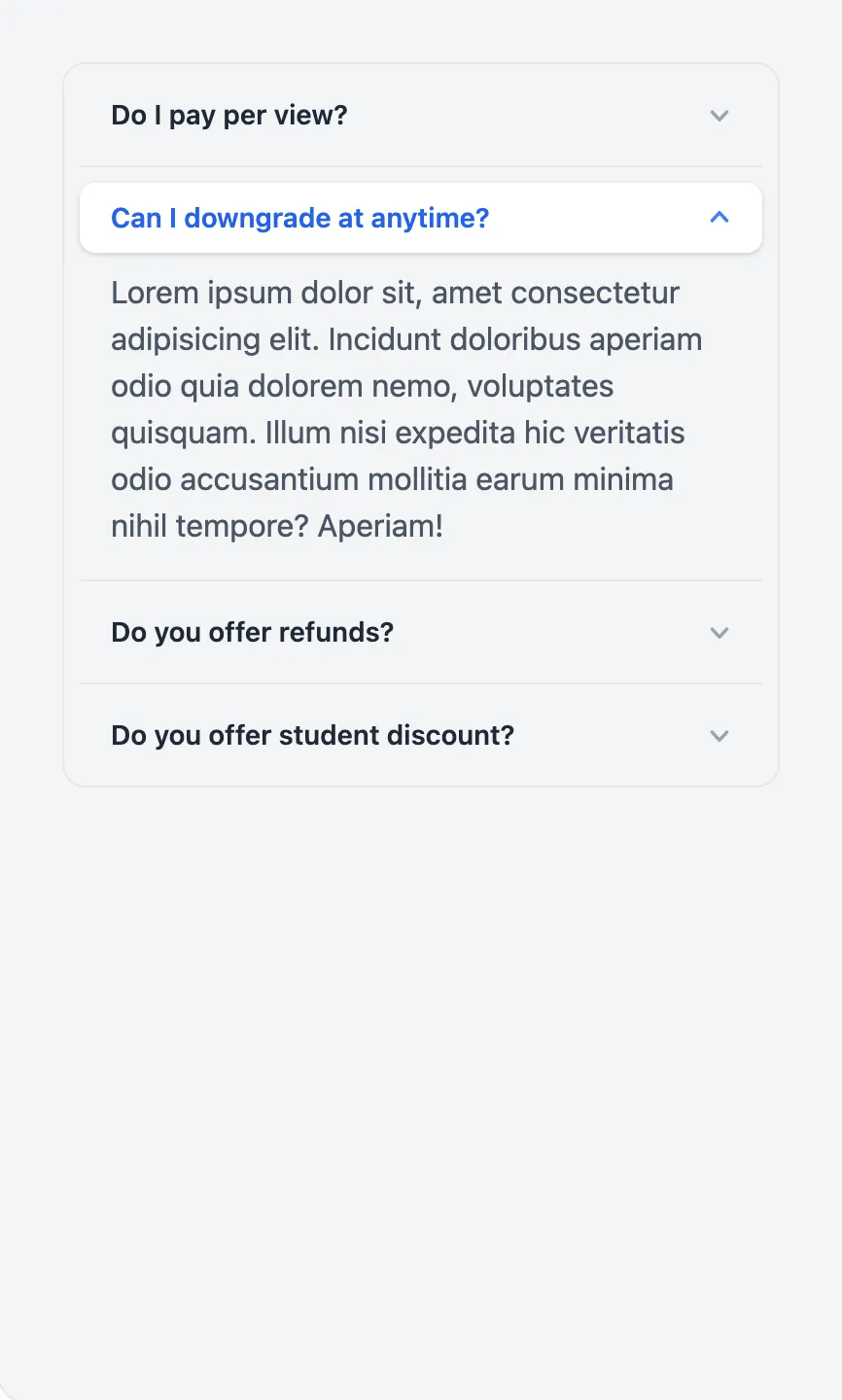
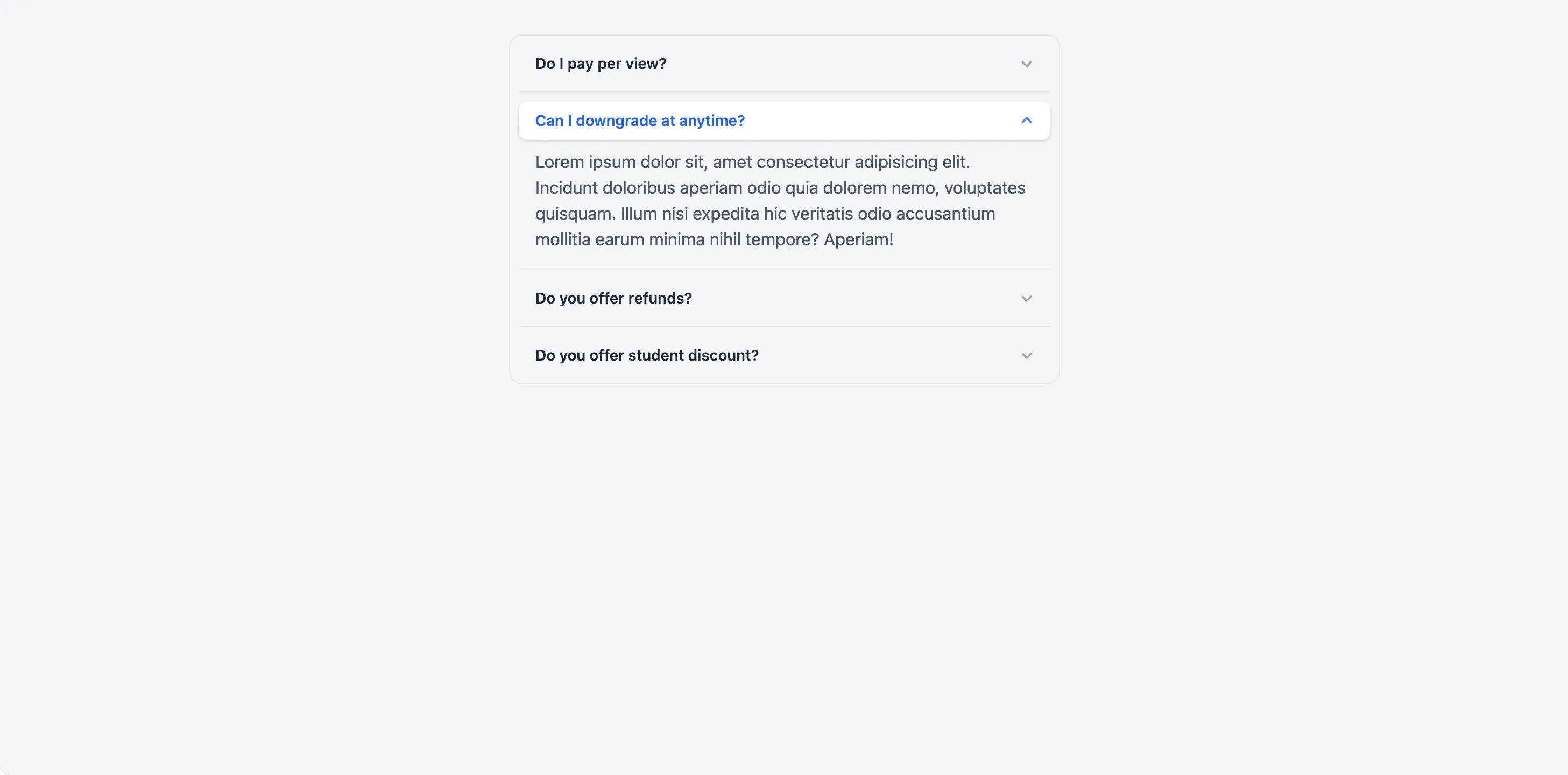
<x-app-ui::collapsible flat>
<x-app-ui::collapsible.item flat>
<x-slot name="heading">
Do I pay per view?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
<x-app-ui::collapsible.item open flat>
<x-slot name="heading">
Can I downgrade at anytime?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
<x-app-ui::collapsible.item flat>
<x-slot name="heading">
Do you offer refunds?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
<x-app-ui::collapsible.item flat>
<x-slot name="heading">
Do you offer student discount?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
</x-app-ui::collapsible>


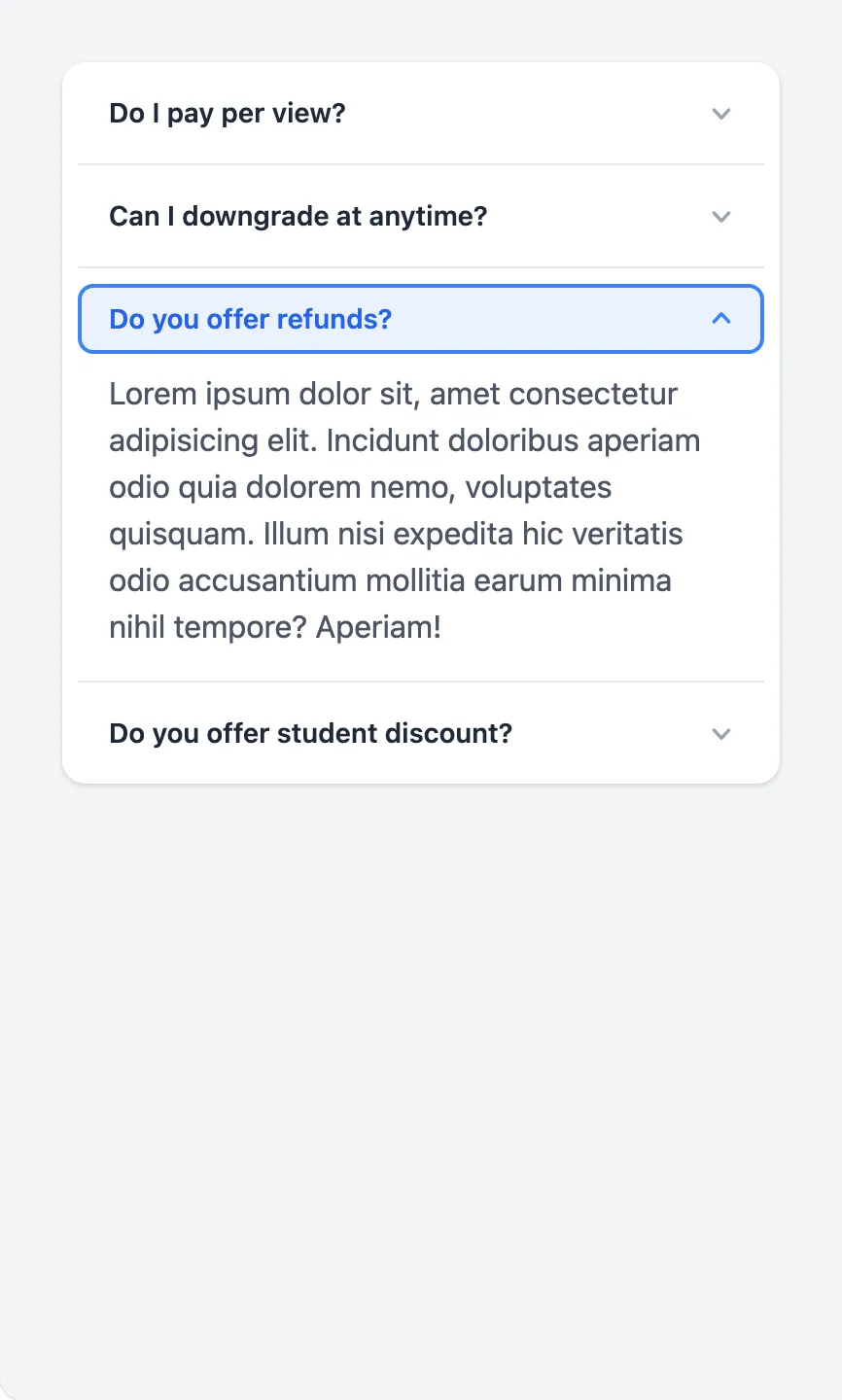
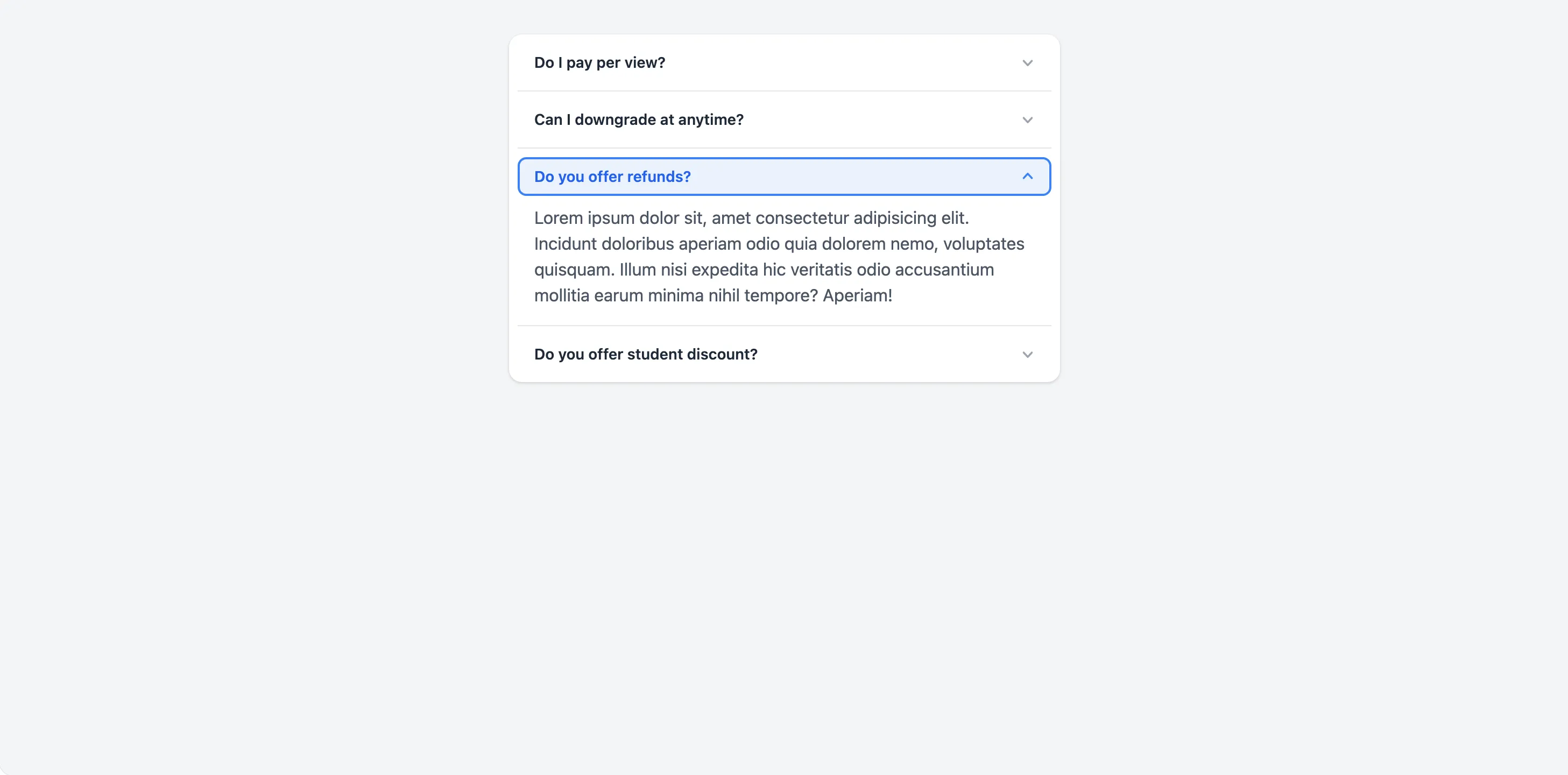
<x-app-ui::collapsible>
<x-app-ui::collapsible.item>
<x-slot name="heading">
Do I pay per view?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
<x-app-ui::collapsible.item>
<x-slot name="heading">
Can I downgrade at anytime?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
<x-app-ui::collapsible.item open>
<x-slot name="heading">
Do you offer refunds?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
<x-app-ui::collapsible.item>
<x-slot name="heading">
Do you offer student discount?
</x-slot>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt doloribus aperiam odio quia dolorem nemo, voluptates quisquam. Illum nisi expedita hic veritatis odio accusantium mollitia earum minima nihil tempore? Aperiam!
</x-app-ui::collapsible.item>
</x-app-ui::collapsible>
API
app-ui::collapsible
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
flat |
false |
Boolean expression |
Slots
| Name | Notes |
|---|---|
| Main | Contains the app-ui::collapsible.item components. |
app-ui::collapsible.item
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
flat |
false |
Boolean expression | |
open |
false |
Boolean expression |
Slots
| Name | Notes |
|---|---|
| Main | Contains the text content for the collapsible. |
heading |
Contains the text content for the heading. |