Sidebars


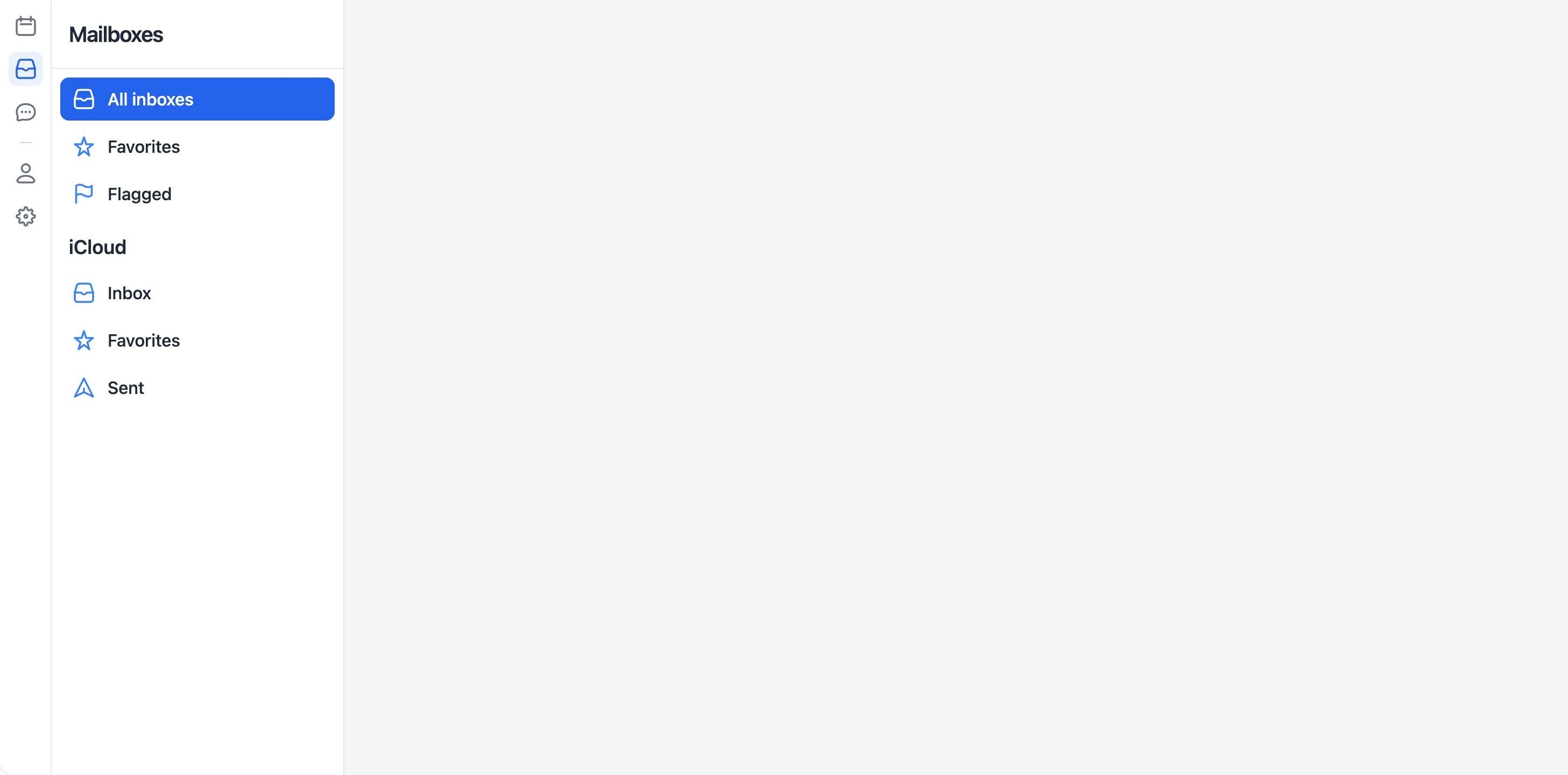
<x-app-ui::sidebar>
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>


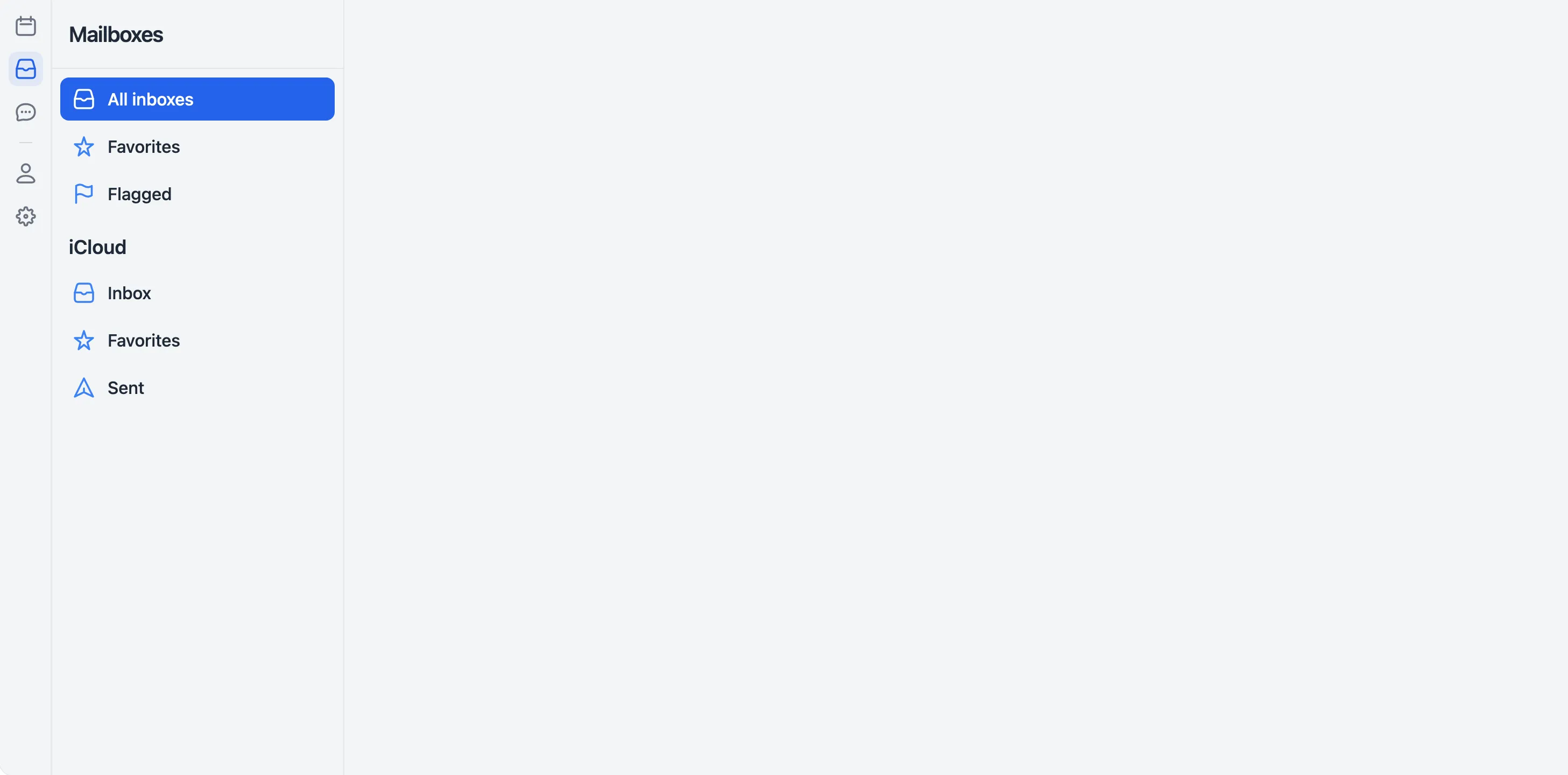
<x-app-ui::sidebar background-color="light">
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>


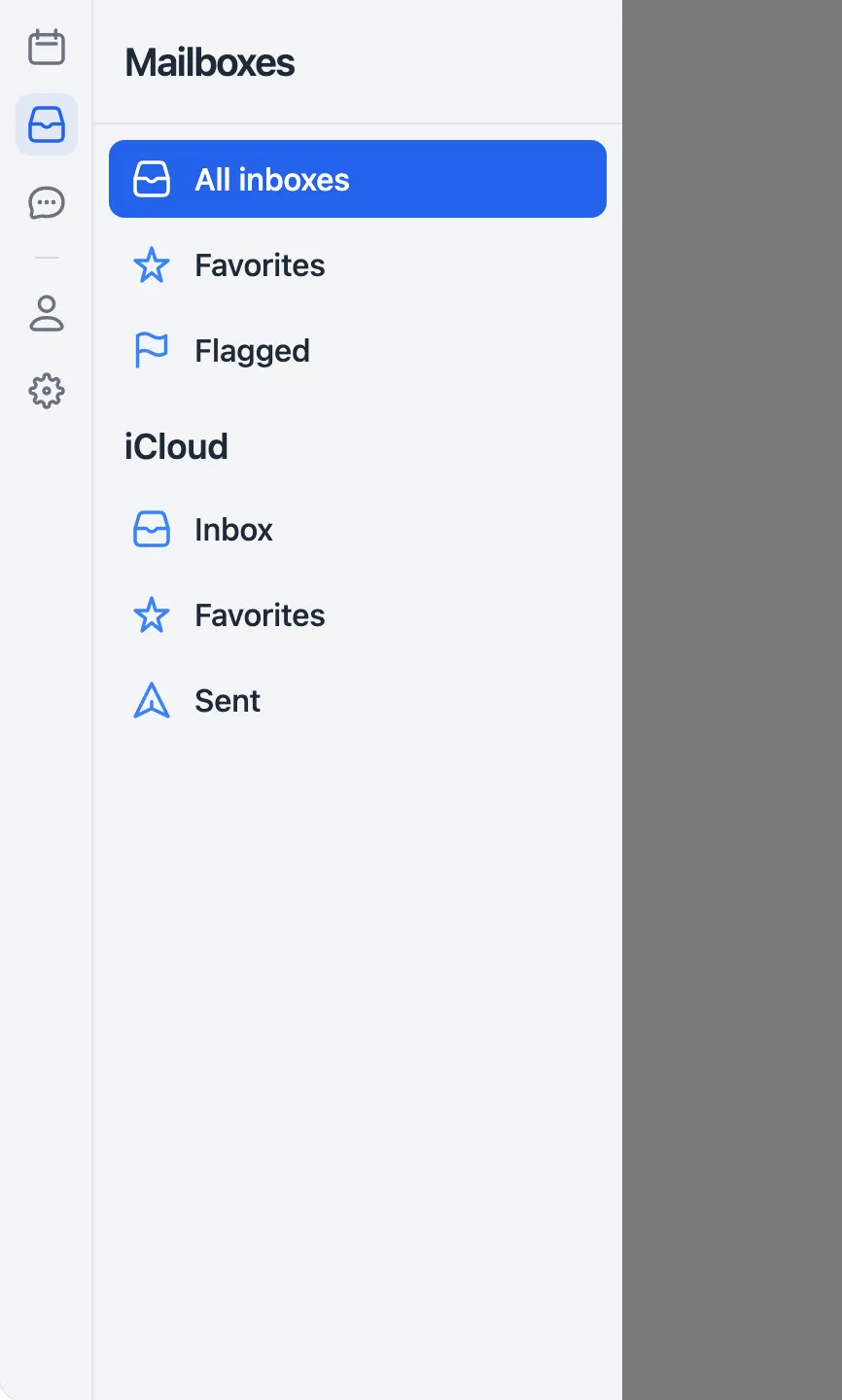
<x-app-ui::sidebar>
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="iconMenu">
<x-app-ui::sidebar.icon-item icon="iconic-calendar" href="#" />
<x-app-ui::sidebar.icon-item
icon="iconic-inbox"
href="#"
active
/>
<x-app-ui::sidebar.icon-item icon="iconic-message" href="#" />
<x-app-ui::sidebar.icon-separator />
<x-app-ui::sidebar.icon-item icon="iconic-user" href="#" />
<x-app-ui::sidebar.icon-item icon="iconic-settings" href="#" />
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>


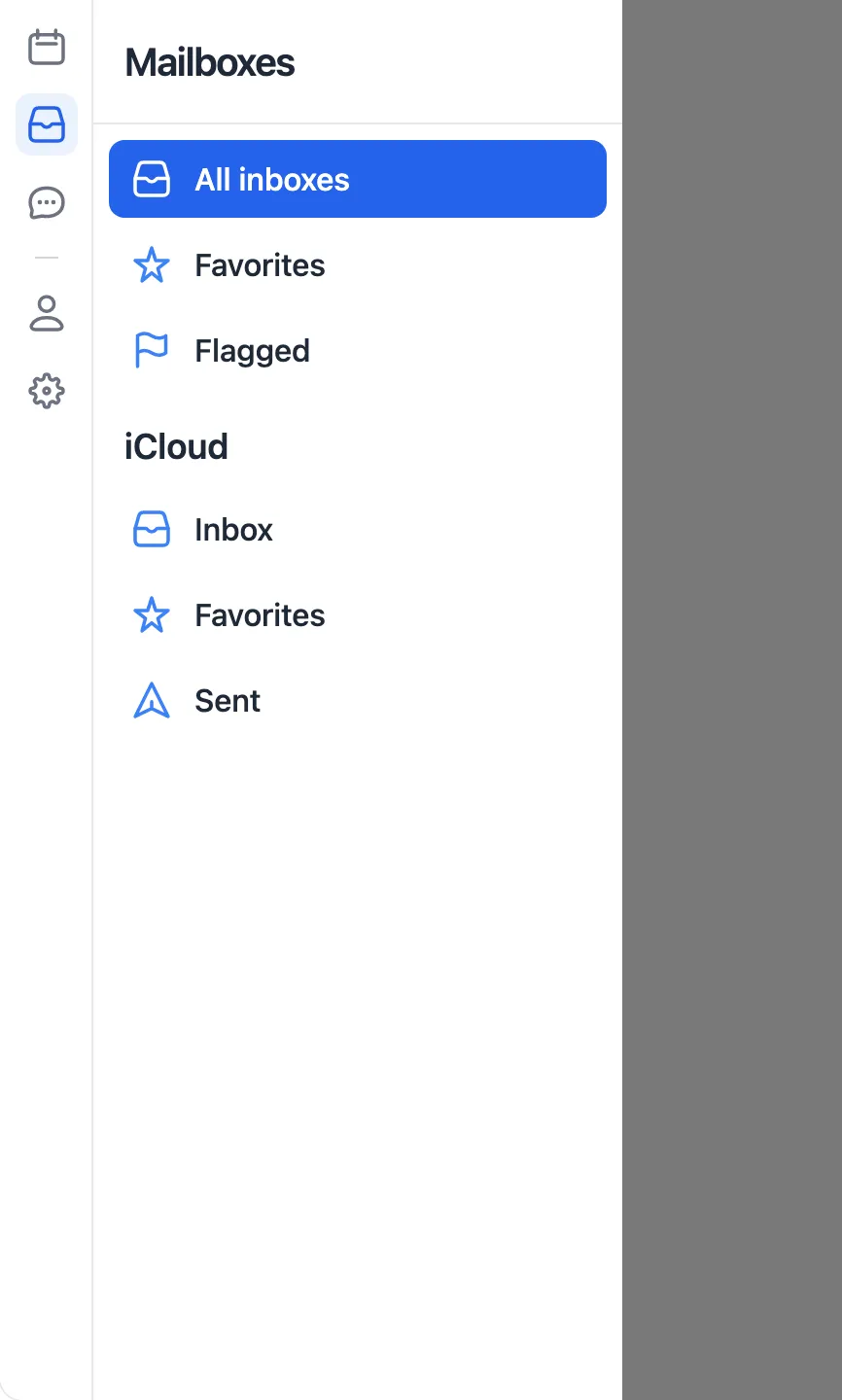
<x-app-ui::sidebar background-color="light">
<x-slot name="header">
<x-app-ui::sidebar.header>
Mailboxes
</x-app-ui::sidebar.header>
</x-slot>
<x-slot name="iconMenu">
<x-app-ui::sidebar.icon-item icon="iconic-calendar" href="#" />
<x-app-ui::sidebar.icon-item
icon="iconic-inbox"
href="#"
active
/>
<x-app-ui::sidebar.icon-item icon="iconic-message" href="#" />
<x-app-ui::sidebar.icon-separator />
<x-app-ui::sidebar.icon-item icon="iconic-user" href="#" />
<x-app-ui::sidebar.icon-item icon="iconic-settings" href="#" />
</x-slot>
<x-slot name="menu">
<x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item
href="#"
icon="iconic-inbox"
active
>
All inboxes
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-flag">
Flagged
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
<x-app-ui::sidebar.item-group>
<x-slot name="heading">
iCloud
</x-slot>
<x-app-ui::sidebar.item href="#" icon="iconic-inbox">
Inbox
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-star">
Favorites
</x-app-ui::sidebar.item>
<x-app-ui::sidebar.item href="#" icon="iconic-send">
Sent
</x-app-ui::sidebar.item>
</x-app-ui::sidebar.item-group>
</x-slot>
</x-app-ui::sidebar>
API
app-ui::layouts.sidebar
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
icon-menu |
false |
Boolean expression | When applied, extra left padding will be applied to the page content to allow room for a sidebar icon menu. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the page content displayed right of the sidebar. |
sidebar |
Contains the app-ui::sidebar component to display left of the page content. |
app-ui::sidebar
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
aria-label |
Sidebar |
||
background-color |
light |
When no value is supplied, the default gray background color is used. |
Slots
| Name | Notes |
|---|---|
header |
Contains content for the header section of the sidebar, displayed above the menu items. |
icon-menu |
Contains app-ui::sidebar.icon-item and app-ui::sidebar.icon-separator components to display in the icon menu section of the sidebar. |
menu |
Contains app-ui::sidebar.item-group components to display in the menu section of the sidebar. |
app-ui::sidebar.header
Slots
| Name | Notes |
|---|---|
| Main | Contains text content for the sidebar header. |
app-ui::sidebar.icon-item
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
active |
false |
Boolean expression | |
icon |
Any Blade icon component name |
app-ui::sidebar.item
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
active |
false |
Boolean expression | |
icon |
Any Blade icon component name |
Slots
| Name | Notes |
|---|---|
| Main | Contains text content for the menu item. |
app-ui::sidebar.item-group
Attributes
Slots
| Name | Notes |
|---|---|
| Main | Contains child app-ui::sidebar.item components in this group. |
heading |
Contains text content for the heading of this group. |