Slide overs


<x-app-ui::slide-over id="example">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
Open
</x-app-ui::button>
</x-slot>
<x-slot name="heading">
Heading
</x-slot>
</x-app-ui::slide-over>


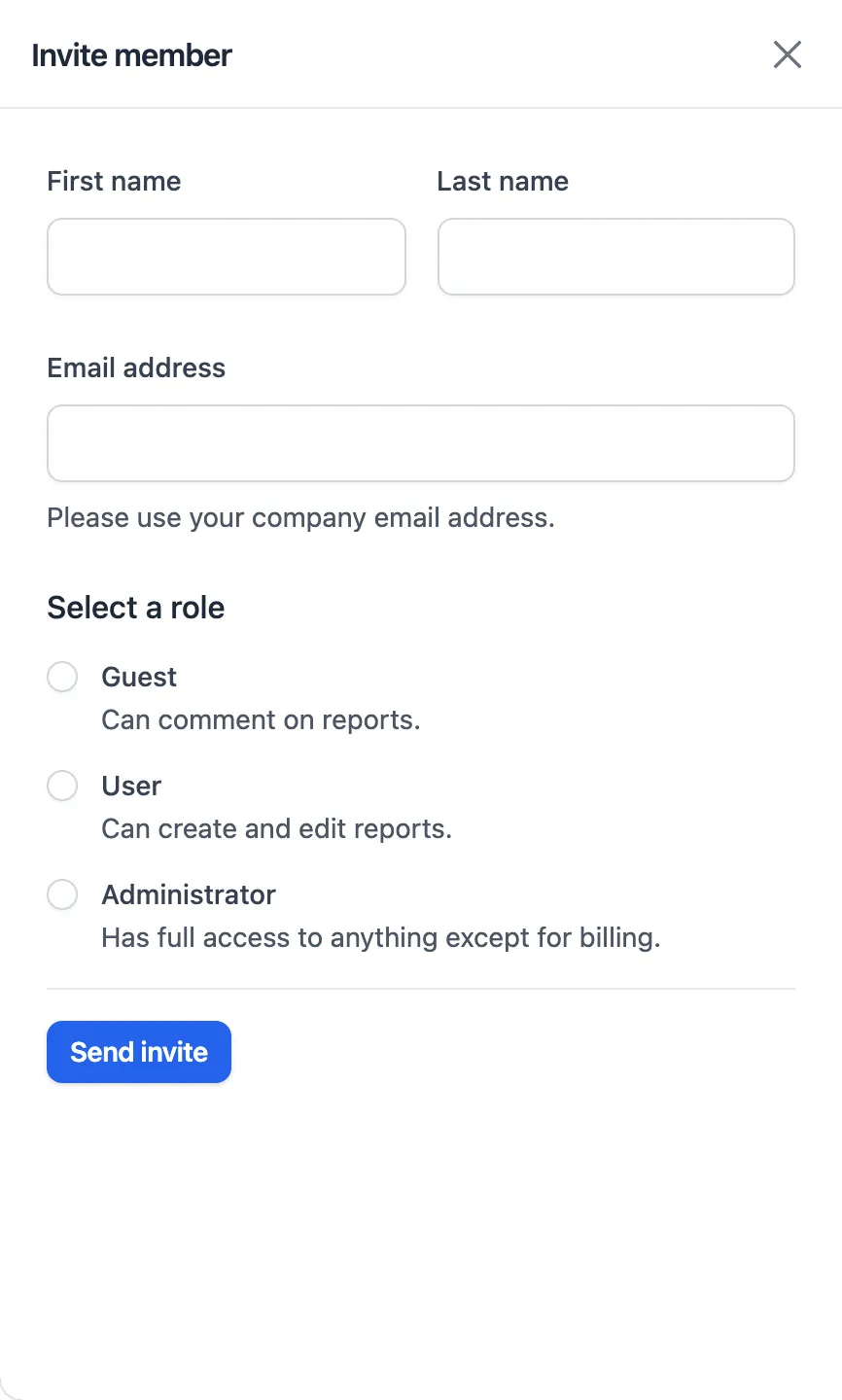
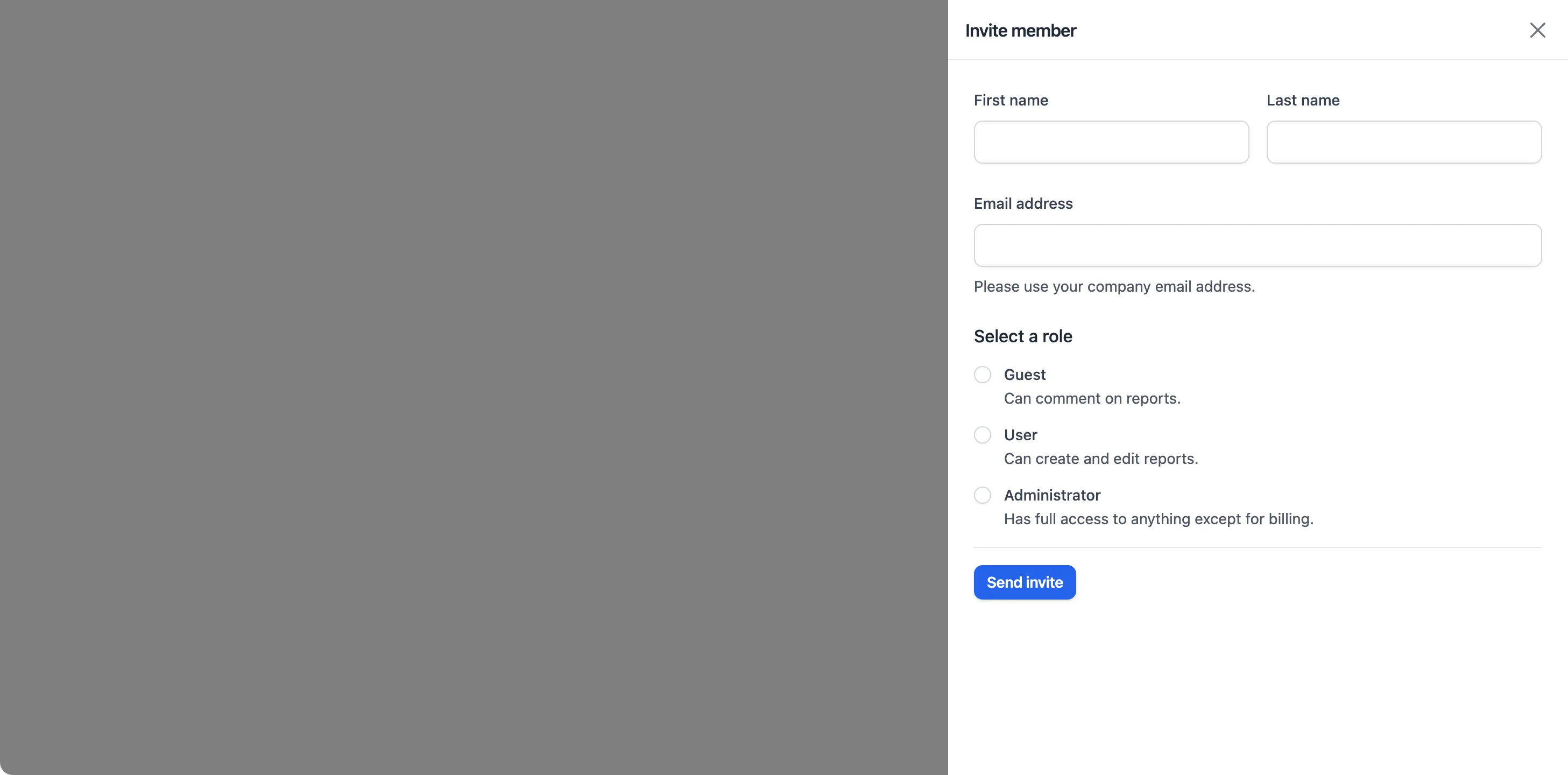
<x-app-ui::slide-over id="invite">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
Open with form
</x-app-ui::button>
</x-slot>
<x-slot name="heading">
Invite member
</x-slot>
<x-app-ui::form>
<x-app-ui::input-group>
<x-app-ui::input label="First name" name="first_name" />
<x-app-ui::input label="Last name" name="last_name" />
</x-app-ui::input-group>
<x-app-ui::input
label="Email address"
type="email"
name="email"
/>
<x-app-ui::radio-group legend="Select a role">
<x-app-ui::radio-button
label="Guest"
helper-text="Can comment on reports."
name="role"
id="guest"
/>
<x-app-ui::radio-button
label="User"
helper-text="Can create and edit reports."
name="role"
id="user"
/>
<x-app-ui::radio-button
label="Administrator"
helper-text="Has full access to anything except for billing."
name="role"
id="administrator"
/>
</x-app-ui::radio-group>
<x-slot name="actions">
<x-app-ui::button type="submit">
Send invite
</x-app-ui::button>
</x-slot>
</x-app-ui::form>
</x-app-ui::slide-over>


<x-app-ui::slide-over id="scrollable-content">
<x-slot name="trigger">
<x-app-ui::button x-on:click="open = true">
Open with scrollable content
</x-app-ui::button>
</x-slot>
<x-slot name="heading">
Heading
</x-slot>
<x-app-ui::prose>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Et malesuada fames ac turpis egestas. Enim sit amet venenatis urna cursus eget nunc scelerisque viverra. In ante metus dictum at tempor. Consequat nisl vel pretium lectus quam. Sed elementum tempus egestas sed sed. Ultricies mi quis hendrerit dolor. Fames ac turpis egestas sed tempus. Enim diam vulputate ut pharetra sit amet aliquam id diam. Bibendum neque egestas congue quisque egestas diam in arcu cursus. Tristique sollicitudin nibh sit amet commodo. Faucibus vitae aliquet nec ullamcorper sit amet risus. Sed egestas egestas fringilla phasellus. Viverra mauris in aliquam sem fringilla ut morbi tincidunt. Eget nulla facilisi etiam dignissim diam quis enim lobortis scelerisque. Ipsum faucibus vitae aliquet nec ullamcorper. Orci eu lobortis elementum nibh tellus molestie. Diam quis enim lobortis scelerisque fermentum dui faucibus in ornare.
</p>
<p>
Integer feugiat scelerisque varius morbi enim nunc faucibus. Nibh tortor id aliquet lectus proin nibh nisl condimentum. Volutpat blandit aliquam etiam erat velit scelerisque. Volutpat commodo sed egestas egestas fringilla phasellus faucibus scelerisque eleifend. Proin fermentum leo vel orci porta. Facilisis magna etiam tempor orci eu lobortis. Massa tincidunt nunc pulvinar sapien et ligula. Nec nam aliquam sem et tortor consequat id porta. Vestibulum lectus mauris ultrices eros in. Sem viverra aliquet eget sit amet tellus cras adipiscing. Imperdiet proin fermentum leo vel orci porta. Facilisis volutpat est velit egestas.
</p>
<p>
Blandit turpis cursus in hac habitasse platea dictumst quisque. In hac habitasse platea dictumst vestibulum rhoncus est. Faucibus a pellentesque sit amet porttitor eget dolor morbi. Blandit aliquam etiam erat velit scelerisque in. Nec feugiat nisl pretium fusce id velit ut tortor pretium. Cursus eget nunc scelerisque viverra mauris in aliquam. Nunc sed augue lacus viverra. At varius vel pharetra vel turpis nunc eget lorem. Lobortis elementum nibh tellus molestie nunc non blandit. Facilisi cras fermentum odio eu. Tortor aliquam nulla facilisi cras. A arcu cursus vitae congue mauris rhoncus aenean vel. Nulla pharetra diam sit amet nisl suscipit adipiscing bibendum est. Turpis massa tincidunt dui ut ornare lectus. Lectus mauris ultrices eros in cursus turpis. Arcu odio ut sem nulla. Ut diam quam nulla porttitor massa id neque aliquam vestibulum. Arcu bibendum at varius vel pharetra vel turpis nunc. Sit amet porttitor eget dolor morbi non arcu risus.
</p>
<p>
Interdum varius sit amet mattis vulputate. Id porta nibh venenatis cras. Morbi enim nunc faucibus a pellentesque sit amet. At ultrices mi tempus imperdiet nulla malesuada pellentesque elit. Mus mauris vitae ultricies leo. Adipiscing at in tellus integer feugiat scelerisque. Nisl vel pretium lectus quam id leo. Sollicitudin tempor id eu nisl nunc mi ipsum faucibus vitae. Eget duis at tellus at. Auctor elit sed vulputate mi sit. At risus viverra adipiscing at in tellus. Libero enim sed faucibus turpis in eu mi. Diam quis enim lobortis scelerisque. Lacinia quis vel eros donec ac. Lorem ipsum dolor sit amet consectetur adipiscing. In pellentesque massa placerat duis. Fermentum iaculis eu non diam phasellus vestibulum lorem. Mi bibendum neque egestas congue quisque. Vel pretium lectus quam id. Nunc congue nisi vitae suscipit tellus mauris a diam maecenas.
</p>
<p>
Sed sed risus pretium quam vulputate dignissim suspendisse in. Scelerisque eu ultrices vitae auctor eu. Est ullamcorper eget nulla facilisi etiam dignissim diam. Sem nulla pharetra diam sit amet nisl suscipit adipiscing. Ornare arcu dui vivamus arcu felis bibendum ut tristique. Pretium fusce id velit ut tortor pretium viverra. Praesent elementum facilisis leo vel fringilla est ullamcorper. Orci porta non pulvinar neque laoreet suspendisse interdum consectetur libero. At lectus urna duis convallis convallis. Velit euismod in pellentesque massa placerat duis. Eleifend donec pretium vulputate sapien nec sagittis. Morbi leo urna molestie at elementum eu facilisis.
</p>
<p>
In egestas erat imperdiet sed euismod nisi porta. Vitae elementum curabitur vitae nunc sed velit dignissim. Laoreet id donec ultrices tincidunt. Ultricies mi eget mauris pharetra et ultrices neque. Vitae purus faucibus ornare suspendisse. Eget nunc lobortis mattis aliquam faucibus. Enim nunc faucibus a pellentesque sit amet. Et malesuada fames ac turpis egestas sed tempus urna. Id semper risus in hendrerit gravida. Eu volutpat odio facilisis mauris sit. Elit pellentesque habitant morbi tristique. Facilisis magna etiam tempor orci eu lobortis. Eget magna fermentum iaculis eu non diam. Eget nulla facilisi etiam dignissim diam quis enim. Risus in hendrerit gravida rutrum quisque non tellus orci ac. Et leo duis ut diam quam nulla porttitor massa id. Elementum pulvinar etiam non quam lacus. Tincidunt arcu non sodales neque sodales ut etiam sit amet. In hac habitasse platea dictumst. Aliquet nec ullamcorper sit amet risus nullam eget felis eget.
</p>
<p>
Elementum curabitur vitae nunc sed velit. Sit amet nulla facilisi morbi tempus iaculis urna id. Neque aliquam vestibulum morbi blandit cursus risus at ultrices mi. Interdum consectetur libero id faucibus nisl tincidunt eget nullam. Eget aliquet nibh praesent tristique magna sit amet purus. Quam pellentesque nec nam aliquam sem et tortor consequat id. Cras pulvinar mattis nunc sed blandit libero volutpat. In iaculis nunc sed augue lacus viverra. Pulvinar neque laoreet suspendisse interdum consectetur. Sed euismod nisi porta lorem mollis aliquam ut porttitor leo. Aliquet sagittis id consectetur purus ut faucibus. Amet nulla facilisi morbi tempus iaculis urna. Pulvinar neque laoreet suspendisse interdum consectetur libero id. Quis auctor elit sed vulputate mi sit.
</p>
<p>
Cursus vitae congue mauris rhoncus. Neque laoreet suspendisse interdum consectetur libero id. Interdum consectetur libero id faucibus. Lobortis scelerisque fermentum dui faucibus in ornare quam. Dui nunc mattis enim ut tellus elementum sagittis. Platea dictumst quisque sagittis purus sit amet volutpat consequat. Egestas fringilla phasellus faucibus scelerisque eleifend donec pretium vulputate sapien. Elit at imperdiet dui accumsan sit. Quis varius quam quisque id diam vel quam elementum. Vel elit scelerisque mauris pellentesque pulvinar pellentesque habitant morbi. Nunc mi ipsum faucibus vitae aliquet nec ullamcorper sit amet. Tempus iaculis urna id volutpat lacus. Lorem ipsum dolor sit amet. Amet facilisis magna etiam tempor orci eu lobortis. Pulvinar mattis nunc sed blandit. Nullam eget felis eget nunc lobortis mattis aliquam faucibus. In mollis nunc sed id semper risus in hendrerit.
</p>
<p>
Lorem sed risus ultricies tristique nulla aliquet enim tortor at. Dolor sit amet consectetur adipiscing elit duis tristique. Vitae tempus quam pellentesque nec nam aliquam sem et tortor. Erat nam at lectus urna duis convallis convallis. Lorem dolor sed viverra ipsum. Tortor posuere ac ut consequat semper viverra nam libero justo. Vitae proin sagittis nisl rhoncus mattis rhoncus urna. Vitae et leo duis ut diam. Aenean vel elit scelerisque mauris. Egestas egestas fringilla phasellus faucibus scelerisque. Magna ac placerat vestibulum lectus mauris ultrices. Eget nunc scelerisque viverra mauris in. Scelerisque viverra mauris in aliquam sem.
</p>
<p>
Id interdum velit laoreet id donec ultrices tincidunt. Pretium vulputate sapien nec sagittis aliquam malesuada bibendum arcu vitae. Ultrices eros in cursus turpis. Elementum nibh tellus molestie nunc non blandit. Metus aliquam eleifend mi in nulla posuere sollicitudin aliquam ultrices. Hac habitasse platea dictumst quisque sagittis purus sit. Sapien nec sagittis aliquam malesuada bibendum arcu. Gravida arcu ac tortor dignissim convallis aenean. Tellus molestie nunc non blandit massa enim. Dapibus ultrices in iaculis nunc sed augue lacus. Donec et odio pellentesque diam volutpat commodo. Consequat interdum varius sit amet mattis vulputate. Facilisi cras fermentum odio eu feugiat. Aliquam ut porttitor leo a diam sollicitudin tempor. Ut lectus arcu bibendum at varius vel pharetra vel turpis. Congue eu consequat ac felis donec et. Ut tellus elementum sagittis vitae. Leo vel fringilla est ullamcorper.
</p>
<p>
Urna condimentum mattis pellentesque id nibh tortor id aliquet. At erat pellentesque adipiscing commodo elit at. Volutpat maecenas volutpat blandit aliquam. Cras semper auctor neque vitae tempus quam pellentesque nec nam. Malesuada proin libero nunc consequat interdum varius sit. Enim blandit volutpat maecenas volutpat blandit aliquam etiam erat velit. Malesuada proin libero nunc consequat interdum varius sit amet mattis. Eget gravida cum sociis natoque penatibus et magnis dis. Quisque id diam vel quam elementum pulvinar etiam non. Pharetra diam sit amet nisl suscipit.
</p>
<p>
Fringilla phasellus faucibus scelerisque eleifend donec pretium vulputate. Nibh mauris cursus mattis molestie a iaculis. Lectus proin nibh nisl condimentum id venenatis. Nunc eget lorem dolor sed. Vel fringilla est ullamcorper eget. Urna duis convallis convallis tellus id. Pretium aenean pharetra magna ac placerat. Sed nisi lacus sed viverra tellus in hac habitasse platea. Elementum facilisis leo vel fringilla est. Neque volutpat ac tincidunt vitae semper quis lectus nulla at. Tellus mauris a diam maecenas sed enim ut sem. Ut consequat semper viverra nam libero justo laoreet sit. Sapien faucibus et molestie ac feugiat sed lectus vestibulum. Congue eu consequat ac felis donec et odio pellentesque diam. Dui sapien eget mi proin sed libero. Non curabitur gravida arcu ac tortor dignissim convallis aenean et. Dolor magna eget est lorem ipsum.
</p>
</x-app-ui::prose>
</x-app-ui::slide-over>
API
app-ui::slide-over
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
aria-labelledby |
heading container, if present |
Used for accessibility features. | |
close-button-label |
Close panel |
Used for accessibility features. | |
close-event-name |
close-slide-over |
Used as the name of the browser event to close the slide-over. | |
close-icon |
Any Blade icon component name | ||
display-classes |
inline-block |
Used to alter the display mode of the trigger. | |
id |
Used for triggering slide-over state using browser events, and accessibility features. | ||
open-event-name |
open-slide-over |
Used as the name of the browser event to open the slide-over. | |
width |
xl |
xs, sm, md, lg, xl, 2xl, 3xl, 4xl, 5xl, 6xl, 7xl, full |
Browser events
| Name | Parameters | Description | Notes |
|---|---|---|---|
close-slide-over |
id of slide-over |
Close the slide-over. | Event name can be customised using the close-event-name attribute. |
open-slide-over |
id of slide-over |
Open the slide-over. | Event name can be customised using the open-event-name attribute. |
Slots
| Name | Notes |
|---|---|
| Main | Contains the content of the slide-over. |
heading |
Contains heading text for the header section of the slide-over. |
trigger |
Contains the element to trigger the slide-over open. This element should use the attribute x-on:click="open = true" |