Pagination


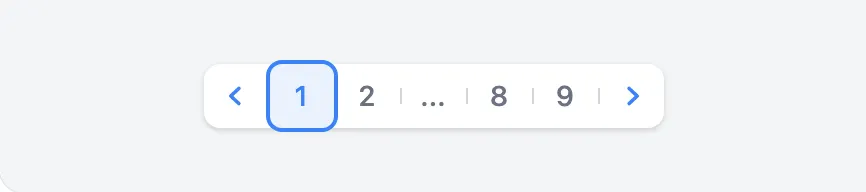
<x-app-ui::paginator>
<x-app-ui::paginator.item icon="iconic-chevron-left" disabled />
<x-app-ui::paginator.item label="1" active />
<x-app-ui::paginator.item label="2" />
<x-app-ui::paginator.item separator />
<x-app-ui::paginator.item label="8" />
<x-app-ui::paginator.item label="9" />
<x-app-ui::paginator.item icon="iconic-chevron-right" />
</x-app-ui::paginator>


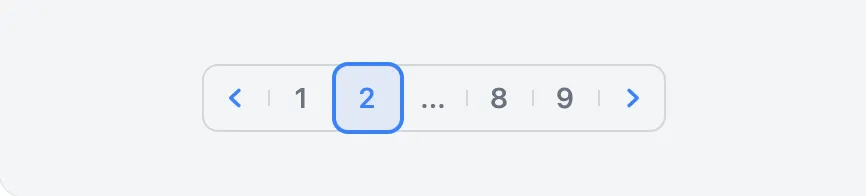
<x-app-ui::paginator flat>
<x-app-ui::paginator.item icon="iconic-chevron-left" />
<x-app-ui::paginator.item label="1" />
<x-app-ui::paginator.item label="2" active />
<x-app-ui::paginator.item separator />
<x-app-ui::paginator.item label="8" />
<x-app-ui::paginator.item label="9" />
<x-app-ui::paginator.item icon="iconic-chevron-right" />
</x-app-ui::paginator>
API
app-ui::paginator
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
align |
center |
left, center, right |
|
flat |
false |
Boolean expression |
Slots
| Name | Notes |
|---|---|
| Main | Contains the child app-ui::paginator.item components to display inside the paginator. |
app-ui::paginator.item
Attributes
| Name | Default | Options | Notes |
|---|---|---|---|
active |
false |
Boolean expression | |
disabled |
false |
Boolean expression | |
icon |
Any Blade icon component name | ||
label |
|||
separator |
false |
Boolean expression | |
tag |
button |
a, button |
Defines the underlying HTML tag used, and thus the button's capabilities. For example, only a buttons may use the href attribute. |